フレームを使う
フレームとは複数のWebページを一つのページにまとめて表示する仕組みです。
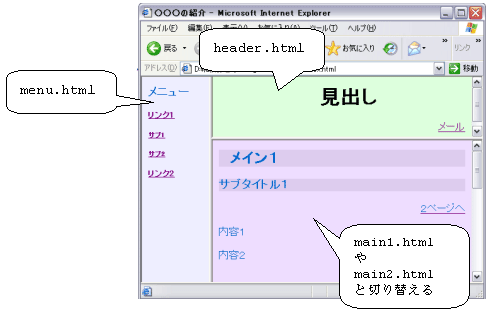
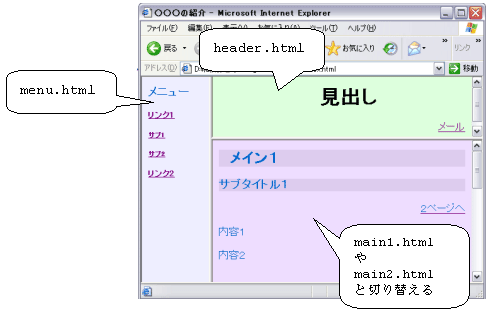
次のようなフレームのページを作る方法を示します。

右は、3つのHTMLを、1つのページで表示しています。
このHTMLを以下に示します。
framesetの中で、枠となる部分をframeで指定します。
(このような、framesetを使うHTMLでは、
bodyを付けない規則になっています。)
frameでは、その枠内に表示するHTMLファイルを、
src属性で指定します。
またname属性で名前がつけられ、
a タグのtarget属性でこの名前を使います。
それにより、その名前の付くframe内のHTMLファイルを切り替えています。
target属性は次のページで解説し、
以下ではフレーム分割の仕方を示しています。
<html> <!-- framemain.html -->
<head>
<meta content="text/html; charset=Shift_JIS">
<title>○○○の紹介</title>
</head>
<frameset cols="20%,*">
<frame src ="menu.html" name="menu">
<frameset rows="30%,*">
<frame src ="header.html" name="header">
<frame src ="main1.html" name="main">
</frameset>
</frameset>
</html>
上記で使っているmenu.html、
header.html、
main1.htmlと、
それからリンクしているファイルを以下に示します。
| menu.html
|
<html>
<head>
<meta content="text/html; charset=Shift_JIS">
<link rel="stylesheet" href="frame.css" type="text/css">
</head>
<body>
<h1>メニュー</h1>
<h2><a href="main1.html" target="main">リンク1</a></h2>
<h3><a href="main1.html#sub1" target="main">サブ1</a></h3>
<h3><a href="main1.html#sub2" target="main">サブ2</a></h3>
<h2><a href="main2.html" target="main">リンク2</a></h2>
</body>
</html>
|
| frame.css |
body { background-color: #EEEEFF; }
h1,h2,h3,h4,h5,h6 { background-color: #EEEEFF; color:#0066CC; }
h1 { font-size: 12pt; }
h2 { font-size: 10pt; }
h3 { font-size: 8pt; }
p { background-color: #EEEEFF; color:#0066CC; }
|
| header.html
|
<html>
<head>
<meta content="text/html; charset=Shift_JIS">
<link rel="stylesheet" href="frame.css" type="text/css">
<style type="text/css">
body { background-color: #DDFFDD; }
h1{ text-align: center; font-size: 22pt; background-color: #DDFFDD;}
p { text-align: right; background-color: #DDFFDD;}
</style>
</head>
<body>
<h1> 見出し </h1>
<p><a href="mailto:aaa@bb.ne.jp">メール</a></p>
</body>
</html>
|
| main1.html
|
<html>
<head>
<meta content="text/html; charset=Shift_JIS">
<link rel="stylesheet" href="frame.css" type="text/css">
<style type="text/css">
h1,h2,h3,h4,h5,h6 { background-color: #DDCCEE;}
h1 { font-size: 22pt;}
p { background-color: #EEDDFF; color:#0066CC; }
</style>
</head>
<body>
<h1> メイン1 </h1>
<h2><a name="sub1"> サブタイトル1 </a></h2>
<a href="main2.html"><p align="right">2ページへ</p></a>
<p>内容1</p>
<p>内容2</p>
<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br>
<hr>
<h2><a name="sub2"> サブタイトル2 </a></h2>
<p align="right"><a href="main1.html" target="_top">全体へ</a></p>
<p align="right"><a href="#sub1">サブタイトル1へ</a></p>
<p>内容3</p>
</body>
</html> |
| main2.html
|
<html>
<head>
<meta content="text/html; charset=Shift_JIS">
<link rel="stylesheet" href="freame.css" type="text/css">
<style type="text/css">
body { background-color: yellow; }
h1 { font-size: 22pt;}
</style>
</head>
<body>
<h1> メイン2 </h1>
<h2><a name="sub1"> サブタイトル1 </a></h2>
<a href="main1.html"><p align="right">1ページへ</p></a>
<p>内容1</p>
<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br>
<hr>
<h2><a name="sub2"> サブタイトル2 </a></h2>
<p align="right"><a href="main1.html" target="_top">全体へ</a></p>
<p align="right"><a href="main1.html" target="_parent">親へ</a></p>
<p align="right"><a href="#sub1">サブタイトル1へ</a></p>
<p>内容2</p>
<br><br><br><br><br><br><br><br><br><br>
<p>内容3</p>
<br><br><br><br><br><br><br><br><br><br>
</body>
</html> |
以下では、<frameset cols="40%,*">のcolsで、
分割方向を左右を指定して、左のフレームが使う
領域を40%に指定しています。
,*の部分は、残りの60%を次のフレームに使うという意味です。
この例のプログラムは、このボタンで確認できます。
<html>
<head>
<meta content="text/html; charset=Shift_JIS">
</head>
<frameset cols="40%,*">
<frame src ="header.html">
<frame src ="main1.html">
</frameset>
</html>
以下では、<frameset rows="20%,*">のrowsで、
分割方向を上下を指定して、上のフレームが使う
領域を20%に指定しています。
この例のプログラムは、このボタンで確認できます。
<html>
<head>
<meta content="text/html; charset=Shift_JIS">
</head>
<frameset rows="20%,*">
<frame src ="header.html">
<frame src ="main1.html">
</frameset>
</html>
以下では、<frameset rows="20%,40%,*">のrowsで、
分割方向を上下を指定して、上のフレームが使う
領域を20%、中央のフレームを40%として3分割に指定しています。
この例のプログラムは、このボタンで確認できます。
<html>
<head>
<meta content="text/html; charset=Shift_JIS">
</head>
<frameset rows="20%,40%,*">
<frame src ="header.html">
<frame src ="menu.html">
<frame src ="main1.html">
</frameset>
</html>
以下では、<frameset rows="20%,40%,*">のrowsで、
分割方向を上下を指定して、上のフレームが使う
領域を20%、中央のフレームを40%として3分割に指定しています。
この例のプログラムは、このボタンで確認できます。
フレームの中を再び分割する(framesetの中で、再びframeset)
前述と同じ分割です。ここの 部分を、
縦に並べるframesetに入れた例で示します。
<html>
<head>
<meta content="text/html; charset=Shift_JIS">
</head>
<frameset rows="20%,40%,*">
<frame src ="header.html">
<frame src ="menu.html">
<frame src ="main1.html">
</frameset>
</html>
下の<frameset rows="20%,*">
のrowsによる横分割は、上記と同じです。
その下のフレームを、
<frameset cols="40%,*">
にしてcolsにより縦分割にしています。
そしてその中に
上記の 部分入れています。
<html>
<head>
<meta content="text/html; charset=Shift_JIS">
</head>
<frameset rows="20%,*">
<frame src ="header.html">
<frameset cols="40%,*">
<frame src ="menu.html">
<frame src ="main1.html">
</frameset>
</frameset>
</html>