
(上記画像は、クリックでサイズが変わります)
←クリックください。
目標で見える作品を、実際に自身のコンピュータの中へ、net01.htmのファイル名で作成してみましょう。
これまで、まとめる文を段落(paragraph)のタグの<p>と</p>で囲むべきであると解説しました。
実はそうして作り、別途にpと bodyに異なる背景色を設定することで、
段落の範囲を容易に強調させることができます。
この目標では それを使っており、これはCSS(スタイルシート)と呼ばれる仕組みを利用しています。
後述で詳しく説明しますが、
<head>と</head>の間で、
次のような記述があり、これで各要素の色を指定しています。この記述を利用して、body内を作るようにしましょう。
<html>
<head>
<title>コンピュータのデータ</title>
<style type="text/css">
body { background-color: #EEEEFF; }
p { background-color: white; }
</style>
</head>
<body>
</body>
</html>
目標で使用している文章を以下に示します。
なおこれは、パワーユーザを目指す方が理解すべき内容になっています。
よくばりですが、せっかく作るので同時に理解することを目標にしましょう。
(今後もこのような出題があります。特別に制作用のフォルダを用意して、指示してあるファイル名でその中に作成してください。
このような出題でファイルを作っていくと、最終的にネットワークに関する簡単な説明用のHTML群が出来上がります。)
コンピュータのデータ コンピュータは 0と1の並びに規則を割り当て(符号化と呼ぶ)、それを解釈して動作している。 例えば文字であれば、100001の並びをAの文字と決めて使っている。このように色々と決めた規則を使って動作しており、 これら規則に合わないと正しく動作することができない。 メモ帳で扱えるファイルは、文字として決められた0と1の並びだけで記憶されている。 このファイルはテキストファイルと呼ばれる。 Internet Explorerなどのブラウザにどう見せるか指示する方法もテキストファイルで作られ、HTMLファイルと呼ばれる。 つまりインターネット ブラウザは、HTMLの指示に従って、その情報を画面に出す機能のソフトである。
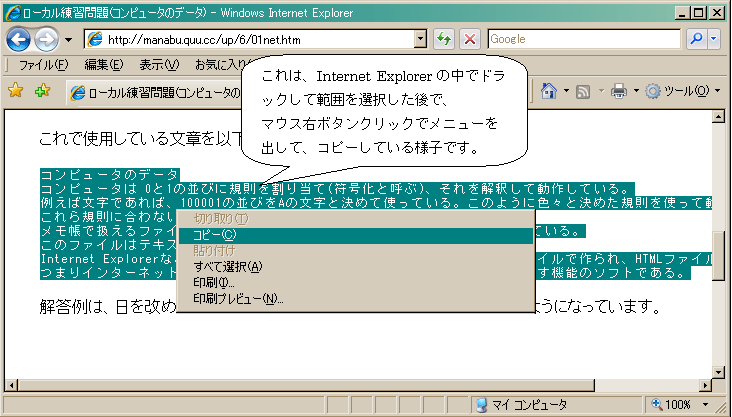
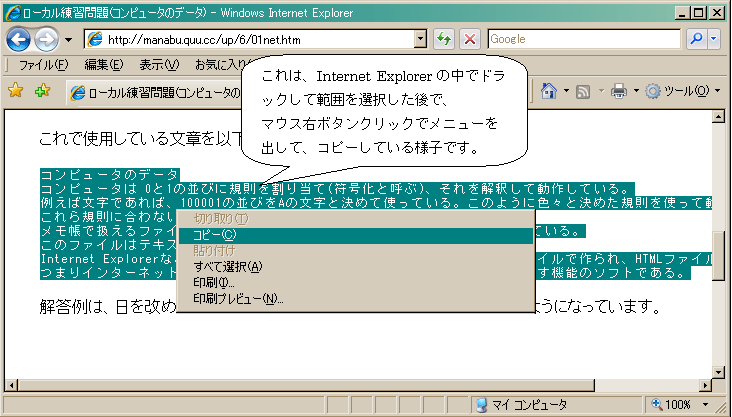
上記の文章を次のようにコピーし、メモ帳に貼り付けて作成することも可能です。

(上記画像は、クリックでサイズが変わります)
解答例は日を改めて、履歴のボタンで表示するページからこのページに移動すると、見えるようになっています。
<html>
<head>
<title>コンピュータのデータ</title>
<style type="text/css">
body { background-color: #EEEEFF; }
p { background-color: white; }
</style>
</head>
<body>
<h1>コンピュータのデータ</h1>
<p>
コンピュータは 0と1の並びに規則を割り当て(符号化と呼ぶ)、それを解釈して動作している。<br>
例えば文字であれば、100001の並びをAの文字と決めて使っている。
このように色々と決めた規則を使って動作しており、
これら規則に合わないと正しく動作することができない。
</p>
<p>メモ帳で扱えるファイルは、
文字として決められた0と1の並びだけで記憶されている。<br>
このファイルはテキストファイルと呼ばれる。
</p>
<p>Internet Explorerなどのブラウザにどう見せるか指示する方法も
テキストファイルで作られ、HTMLファイルと呼ばれる。
つまりインターネット ブラウザは、HTMLの指示に従って、その情報を画面に出す機能のソフトである。
</p>
</body>
</html>