ブロック要素とインライン要素
見出しの指定用で<h1>,<h2>,<h3>,<h4>,<h5>,<h6>から始まる部分や、
一つの文章の段落範囲を指定する<p>から始まる部分は
ブロックレベル要素と呼ばれます。
ブロックレベル要素は
行単位に囲むもので、
範囲の中が空でも1行の領域になる性質になっています。
対して 行単位でなく、行内で文字などの部分を指定するタグがあり、
一般にブロック要素の中で使われるため インライン要素と呼ばれます。
インライン要素としては、
太字(Bold)にする範囲を指定する<b>?</b>、
斜体文字(Italic)にする範囲を指定する<i>?</i>、
上付き文字(SUPerscript)にする範囲を指定する<sup>?</sup>、
下付き文字(SUBscript)にする範囲を指定する<sub>?</sub>などのタグがあります。
上記で紹介したインライン要素の記述例と、実際の表示例を表として以下に示します。
表左のように書いた部分が右のように見えます
| HTMLの記述例 | 左記述の見え方 | 補足 |
|---|
| AB<b>CDE</b>FG | ABCDEFG | 分かりにくいですが太字の指定です |
| AB<i>CDE</i>FG | ABCDEFG | ←斜体の指定 |
| AB<sup>CDE</sup>FG | ABCDEFG | ←上付き文字の指定 |
| AB<sub>CDE</sub>FG | ABCDEFG | ←下付き文字の指定 |
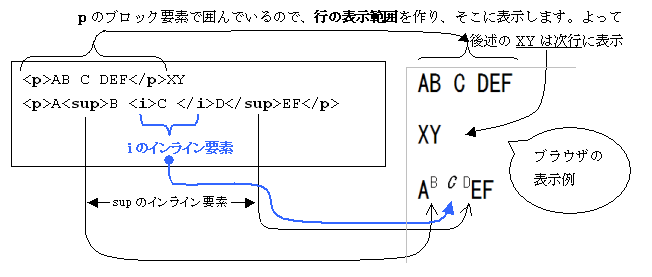
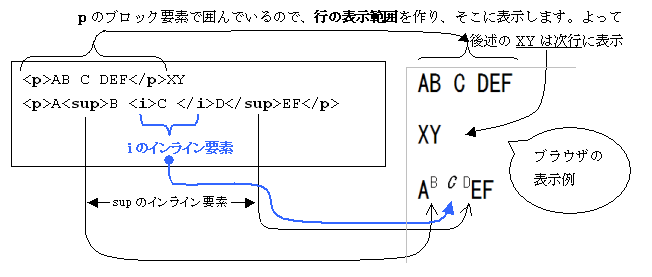
ブロックレベル要素とインライン要素の補足説明です。
左のように書いたHTMLの表示例が右の部分です。

<br>が無くても単独行で
XYが表示される理由は、XYの直前と直後に
pのブロック要素があるからです。
ブロックレベル要素は、行の範囲を作って内部にインライン要素を並べるイメージです。
逆に単独では行を構成しないものがインライン要素です。
その意味で、全ての表示用一つ一つの文字(A B C D など全て)もインライン要素です。
なお、閉じるがない(範囲指定が必要ない)<br>タグもインライン要素に属します。
これは、行を作るのではなく、行を終わらせるという意味のインライン要素です。
(行の範囲を作るものですと、ブロック要素になってしまいます。)
以上より分かると思いますがインライン要素の中にブロック要素を入れることはできません。
ですが インライン要素の中で インライン要素を使えるものは、上記例のように多く存在します。
(上付き指定範囲の中で、斜体指定のインライン要素を使っている例です)
今後紹介するいろいろなタグがブロックなのか?、インラインかを知ることで、
そのタグの基本的な特性が想像できるでしょう。
例えば、水平線を意味する<hr>のタグは、ブロック要素です。
つまり、行の領域を表現すると推測できます。なおこのタグも範囲を指定するものでないため、
</hr>の閉じるタグはありません。この直後で使用例を示しています。
直前にある横一杯に拡がる水平線が
<hr>タグの例です。
以下は、上記のインライン要素を使った問題です。
←このボタンをクリックして表示するWebページと、同じように見えて動く HTMLを以下で完成させましょう。
(英字は影響がない範囲で小文字を使ってください。)
違う所→body内で上記説明のインライン要素が抜けているところがあります。(
br、b、iが2箇所ずつ)
「目標」と「編集後」ページの2つを
同時に表示させて、「編集後」ページで改行されていない箇所、
太字になっていない箇所、斜体になっていない箇所を
比較で探し、見たかった所に
brやbやiのタグを
追加します。(太字の
bit(ビット)の部分は、少し分かりにくいようです。)
また修正すべき インライン要素があります。(
supへの変更が2箇所)
←上記で編集した内容を、ブラウザで確認するボタンです
上のボタンで確認した後、正しいと思ったら、下の評価ボタンをクリックください。
←目標と同じ結果が得られるように修正してからクリックください。
(分からない場合もクリックください)
←わからない場合は、クリックして覚え、再びチャレンジしましょう。