
このクリックで、ページの移動するための指定は、ハイパーリンク指定と呼ばれます。
それにはaのタグを使います。<a >の語源はanchorで、『深く結びつける』という意味になります。 なお aのタグはインライン要素に属します。
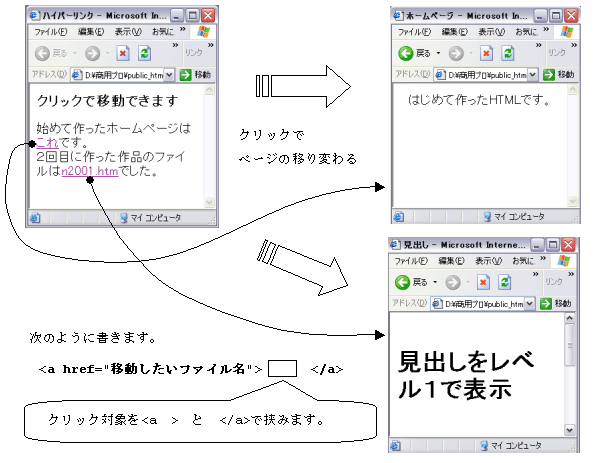
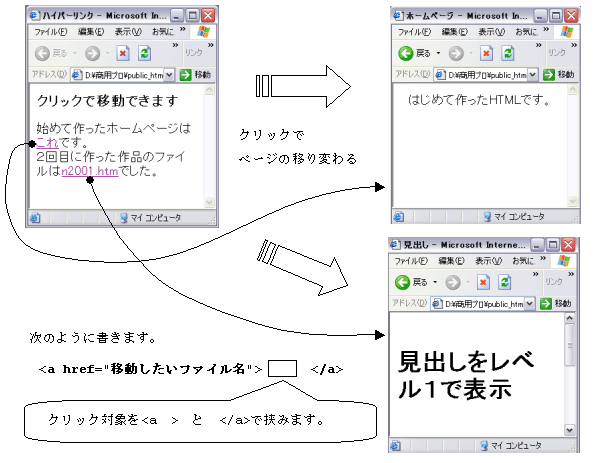
下図のように、下線(アンダーライン)がある『これ』の部分をクリックすると、
ブラウザの表示がn1001.htm のページに変わり、
下線部の『n2001.htm』をクリックするとn2001.htm のページに移り変わるような作品です。
この動作は、ページを移動すると言います。

このクリックで、ページの移動するための指定は、ハイパーリンク指定と呼ばれます。
それにはaのタグを使います。<a >の語源はanchorで、『深く結びつける』という意味になります。
なお aのタグはインライン要素に属します。
以下に具体例を示します。
<html> <head> <title> ハイパーリンク </title> </head> <body> <h3> クリックで移動できます</h3> <p> 始めて作ったホームページは<a href="n1001.htm">これ</a>です。<br> 2回目に作った作品のファイルは<a href="n2001.htm">n2001.htm</a>でした。 </p> </body> </html>
上記例で <a href="n1001.htm">これ</a>と
書いていますが、hrefが a タグの属性で、これに移動先のファイルを指定しています。
(hrefの語源は、hyper reference で、 直訳すると「度を越した参照」にでもなるでしょうか・・)
この例の場合、上記のHTMLファイルが在るフォルダ内に、リンク先のn1001.htm 及び n2001.htmが
存在していなければ、正しくページを移動できません。
(つまり、リンク元のファイルと同じ位置にリンク先のファイルがなくてはなりません。)
存在しないファイルが指定してあり、それをクリックすると、
ブラウザは「ファイルが見つかりません(404 Not Found)」のようなエラーが表示されます。