


以下では、div で410×310ピクセルの領域を作成し、
その左上端を原点とした絶対座標指定で、
2つ画像(背面で使うインターネット仕組みの画像と、赤の囲みマーク用画像)
を配置しています。
絶対座標指定では、
position: absolute;を使って、
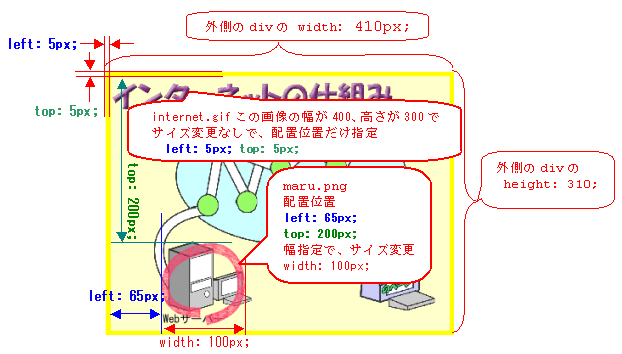
left: 5px; top: 5px;で座標を指定しています。
このように、親であるdivの左上端を原点したい場合は、
親のposition属性にstatic以外へ設定しなければなりません。
そうしないと、ウィンドウ全体の左上が基準位置となります。
(デフォルトの position 属性値が static になっているので、以下では、
親のdivに、position: relative;を設定しています。)
また、2つの画像のZオーダー(重ねる順番)の
z-index: を 1 と 2 に設定しています。
(この順番を逆にすると赤の囲みマーク用画像が下に配置されて見えなくなります。)
<div style="position: relative; background-color: yellow; width: 410px; height: 310px;"> <img src="img/internet.gif" style="position: absolute; z-index: 1; left: 5px; top: 5px;"> <img src="img/maru.png" style="position: absolute; z-index: 2; left: 65px; top: 200px; width: 100px;"> </div>
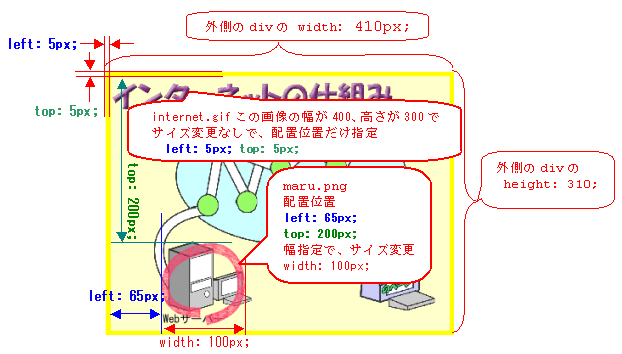
上記コードの表示状態と補足説明を以下に示します。



なお、ここで使用している画像は次の2つです。
internet.gif→
(画像の幅が400、高さが300)
maru.png→
←上記を実験できます。下の大きなマルを上に重なるようにして、
位置やサイズを変更してみましょう。
A3のクラス名を付けたセレクタのスタイルを変更することで可能です。
個人的にはあまり使いませんが、relativeの紹介としてもう一つの例を示します。
以下では、配置する画像スタイルに、position: relativeを
使っています。この場合は親divのpositionが何でもよいので、デフォルトを使うということで、
指定していません。(staticになっています。)
このposition: relativeの指定では、
本来、自身(この場合は画像)が配置される位置を基準として、
相対的にどこへ移動するかという意味になります。
よって、maru.pngが配置されるべき位置を基準に、上方向へ移動させるため、
top: -100pxのマイナスに指定しています。
<div style="background-color: yellow; width: 410px; height: 310; margin-left: 15%;"> <img src="img/internet.gif" style="position: relative; z-index: 1; left: 5px; top: 5px;"> <img src="img/maru.png" style="position: relative; z-index: 2; left: 65px; top: -100px; width: 100px;"> </div>


| 設定値 | 概要 |
|---|---|
| static | デフォルト値(top、bottom、left、rightは適用されません) |
| absolute | 親のposition設定値がstatic以外で親の左上端が原点です。 親のposition設定値がstaticの時は、ブラウザウインドウの左上端が原点です。 |
| relative | top、leftを設定する以前の位置を基準とした相対位置です。 |
| fixed | Webブラウザのクライアントに対応した座標で、スクロールの影響がない座標系。 |
| visible | 領域をはみ出して表示する (初期値) |
|---|---|
| hidden | はみ出た部分を表示しない |
| scroll | スクロールで表示する |
| auto | 自動 (一般的にはスクロールで表示) |
| visible | 表示する (初期値) |
| hidden | 表示しない。この時、mouse関連イベントも拾えなくまります。 表示させない要素でmouse関連イベントを使いたい場合、不透明値(0から1)を設定するopacity属性を0にします。 |
| inline | インラインボックスに設定 |
| block | ブロックボックスに設定 |
| inline-block | インライン要素で内部はブロックボックスの高さ・横幅の指定を可能とする |
| none | 要素が表示されず、レイアウトに影響を与えない(存在しないものとして扱われる) |
| inherit | 親要素の値を継承する |