SEO(Search Engine Optimization)対策
ショッピングサイトなどのサイトを作っても、
そのページを知らなければアクセスしてもらえません。
そして、一般の人が見るサイトのほとんどは、検索サイトをから訪れることが多い現状です。
つまり、検索サイトで上位の表示順に表示されることが、サイト運営の鍵になります。
この工夫が、サーチエンジン最適化(SEO : Search Engine Optimization)対策です。
サーチエンジンとしては、、ロボット型検索エンジンとディレクトリ型検索エンジンがあります。
metaタグ
検索サイトで上位の表示順に表示されるためには、検索サイトがどのような仕組みで、
検索用ページを作っているかを知る必要があります。
google(http://www.google.co.jp/)の場合は、
ロボット型のクローラー(Crawler) とは呼ばれるプログラムが
、ウェブ上のHTMLなどを周期的に取得して、自動的にHTML内の有用なキーワードをデータベース化しています。
このようなプログラムの有用なキーワードを探すアルゴリズム(考え方)は、
サイトごとに様々で 日進月歩ですが、
昔から使われるものとして、HTMLのmetaタグが知られており、これを利用するわけです。
それは
head内のmetaタグで、このページに使われるキーワードと概要を記述しておく方法で、以下に例を示します。
(これは、この学習サイトのトップページの例です。)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="content-style-type" content="text/css">
<meta name="keywords" content="HTML,javascript,プログラム,基礎,初心者"/>
<meta name="description" content="eラーニングシステムで、しっかり理解して作れるようになりたい方や、プロを目指す初心者を対象にしたHTML練習用サイトです。">
<meta NAME="author" CONTENT="作成者の名前"/>
<meta NAME="copyright" CONTENT="All"/>
<TITLE> インターネットスクール 『まなぶ』 </TITLE>
</head>
以下は省略します。
まず、metaタグのname="keywords" content="●" で●の部分キーワードとしてデータベースに
登録されることが多いので、記述を工夫します。
一般にサイトを探す場合に、検索用キーワードを入力します。
つまり、サイトを探す人が使うであろうキーワードをここに書くわけです。
(なお、このキーワードを同時にbodyの中でもなるべく多く使う方がよいでしょう。)
また、metaタグのname="description" content="●" で●の部分の記述を工夫します。
ここに、このページの概要を書きます。検索サイトで探した結果のページに、概要としてこの部分が
表示されることが多いからです。
また、重要なタグとして、<title>の内容が重要です。これについては、下記の例で説明します。
よくあるショッピングサイトのパターン
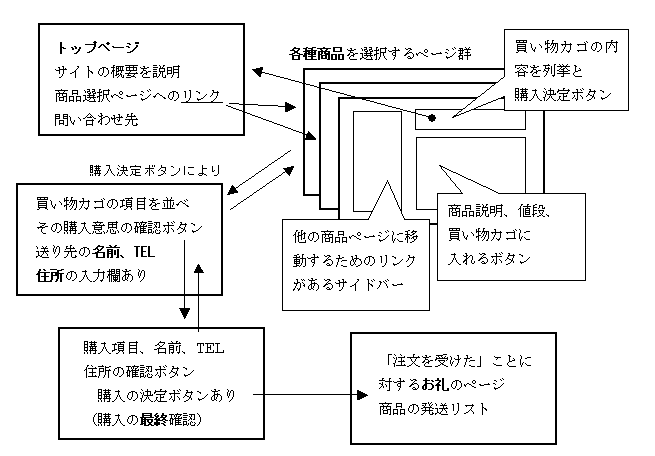
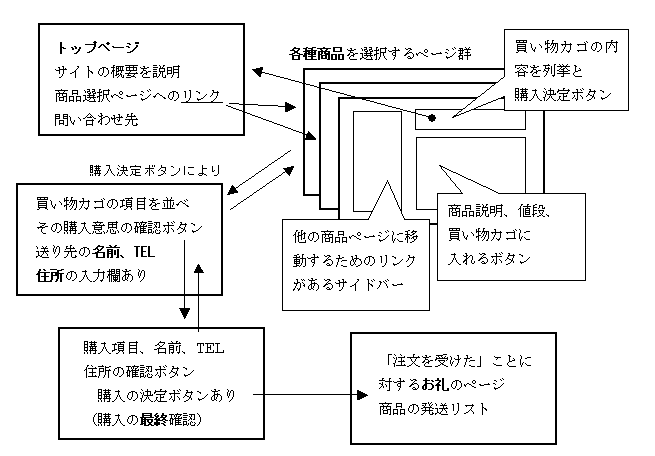
まず、よくあるショッピングサイトのパターンを紹介します。→
このサイト例のページ遷移図を以下に示します。動作を確認してください。

実際には、これらのページ以外に
「始めて使う人に使い方を説明するページ」、
「FQA(Frequently Questioned Answers:よくある質問)ページ」、
「全商品をジャンル別に列挙するページ」、
「商品検索ページ、売れ筋ランキングページ」、
「新商品紹介ページ」、
「営業日カレンダー」、
「メールマガジン登録ページ」
などのWebページが考えられますが、ここでは省略します。近年のロボット型検索エンジンではこれら複数のページにおける
リンク構造などチェックして、順位を決める要素に取り入れている可能性があります。(プログラム的に可能なので)
さて、このようなサイトを作成する上で大事なことは、
目的を明確にすることです。どんなお客様を対象に、他のサイトと比べて、何が特徴で、何を売るか?です。
当たり前のことですが、お客様となる人が、検索サイトを使う場合に、どんなキーワードで探すかを
お客様の立場に立って考えることが大切です。
そうやって考えると、お客様となる人が検索サイトを使って 検索結果のページを開いた時、
最初に目に入るのは、検索で得られた各ページの<title>の内容です。
その表現が、探している品物のイメージとマッチしていれば、開いてくれるはず!というわけです。
例えば単に「○△□ショッピングサイト」というタイトルは好ましくありません。
お客様の対象を絞って、そのお客様が飛びつく特徴の「◎◎」の表現を含めるわけです。
また、地理的情報で言えば、▽▽の区域の●●にあると具体的に示した方が有効です。
例えば、「◎◎で、▽▽の●●にある○△□ショッピングサイトです」とするわけです。
「▽▽の●●」の部分は、地理的以外の情報でも同じことが言えます。これは
「広域的(または抽象的)キーワードの具体的キーワード」を表現している部分として考えてください。
目的を持って、探しているお客様から注目される部分が具体的キーワードで、
例えば 商品であればブランド名です。
そして、検索エンジンのデータベースの分類に登録されるべき部分が広域的キーワードと考えてもよいでしょう。
目的のもの探す場合は、大分類(ビッグキーワード)から小分類(スモールキーワード)と探して目的のものを見つかるわけで、
その両方を含むタイトルが効果的であるということです。そして同時に、前述のmetaタグと重複して記述されることが大事です。
トップページであれば、ショップの目的をお客に明確に伝えて、ショップの全容を伝えることが目的です。
よってそのためのデザインが最も大事なことになりますが、
ロボット型検索エンジンのプログラムからすれば HTMLの文字列を解析対象にするだけです。
つまり、プログラムからすればどんなに見栄えがする画像があっても判断できないわけです。
そしてプログラムが注目する箇所は、HTMLタグの使用目的に合わせて、例えば<h1>であれば
見出しとしてキーワードを調べ、データベース内の対応する分類の所に記録するなどの処理を行うわけです。
また<img>タグではalt属性の内容にある
キーワードがチェックされます。またハイパーリンクを表現する<a>で囲む範囲のテキスト内容も注目されます。
よって、これらの文字列の中に検索対象となるキーワードを含めた表現をうまく使うことが有効でしょう。
結局は、HTMLタグを本来の目的の通りで、論理的な構造を示すように正しく使うことが重要ということになります。
googleなど検索エンジンにインデックスさせない方法
head内のメタタグとして、次の1行を書きます。
<meta name="robots" content="noindex" />
noindexで『インデックスに載せないで!』ということを伝えるわけです。
また、リンクもたどって欲しくない(nofollow)、キャッシュしてほしくない(noarchive)意向を次のように書けます。
<meta name="robots" content="noindex,nofollow,noarchive" />