JavaScriptの基本
JavaScriptとは?
JavaScriptを使うと何ができるのでしょうか?
それは変化のないWebページではなく、オペレータの操作などによって変化するHTMLを作れることが挙げられます。
以下に簡単な問題の例を示します。
問題 『 匠 』の正しい読みのボタンをクリックしてください。
上記それぞれのボタンをすべてクリックして、確認してください。
以上はJavaScriptを利用したほんの一例に過ぎませんが、このようにただ見せるだけでなく、
操作に対応したページが作れます。それは、プログラムで可能になります。
つまりJavaScriptとは、インターネットブラウザの中で動かすプログラムの一つなのです。
(HTMLの中に書くスタイルがよく使われる手法です。)
上記の動作を実現するHTMLのソースは、次のような内容になります。
<html>
<head>
<title>test</title>
</head>
<body>
<p>
問題 『 匠 』の正しい読みのボタンをクリックしてください。
<input type="button" value="よしみ" onclick="alert('不正解です。')">
<input type="button" value="きわみ" onclick="alert('おしい?\n不正解です。')">
<input type="button" value="たくみ" onclick="alert('正解です。')">
</p>
</body>
</html>
ボタンを表示させるには<input type="button" value="ボタンの表示文字列">と
書きます。
こう書いたところにのボタンが表示されます。
つまり、inputタグで、
入力の種類のtype属性にbuttonに指定し、ボタンに表示する文字列を
value属性に指定します。(なおinputタグは、インライン要素です。)
そして、そのボタンをクリックした時に実行させる命令をonclick属性に書きます。
これが上記の背景が黄色の範囲の部分です。
この部分に、javascriptで実行させるさまざまな命令を書くことができます。
上記では、この中にalert関数(かんすう)と呼ばれる命令を使っています。
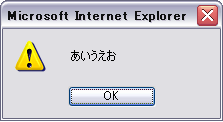
alertは、次のような表示を行わせる関数です。

これは、alert("あいうえお")
を実行させると出現するもので、アラートと呼ばれるダイアログです。
alert関数は、
この文字列をメッセージとして表示するために使います。
関数とは、ある機能(function)を実現するための総称です。
つまりalertは、javascriptでたくさん使える関数の一つの名前です。
関数を実行させる場合は、関数名の直後に(と、
)を書く規則になっています。
そして、(と、)の間に
、関数へ与える情報を書くことができる仕組みになっています。
alertの場合であれば表示させたい文字列の部分が 関数へ与える情報です。
javascriptの中で、
文字列と
呼ばれるデータを表現したい場合、
文字の並びを、ダブルクォートの " と " で囲むか、
またはシングルクォートの ' と ' で囲む規則になっています。
どちらを使っても同じですが、
当サイトでは特別な理由がない限り、 " を使います。
出題に答える場合にも " を使ってください。
しかし、例外があります。上記例の
onclick="alert('不正解です。')">
のように、文字列の中で文字列を使う表現です。
この場合、onclick属性値に設定している値が
alert('不正解です。')の文字列で、
alert関数に与えているデータが不正解です。の
文字列です。
このように、文字列の中で文字列を指定する場合、
外側の文字列を " で囲み、内側の文字列を ' で囲むようにします。
当サイトでは特別な理由がない限り、このように表現します。
出題に答える場合にもそうしてください。
(なお実際は、外側をシングルクォートで囲み、内側をダブルクォートで囲んでも同じです)
仮に全てでダブルクォートを使うとどうでしょうか?次の表現です。
onclick="alert("不正解です。")">
この場合は、onclick属性への設定対象が、"alert("だけになってしまいます。
この命令表現は、文法規則で実行させる表現にならないため、エラーと判断されます。
文字列の中に、ダブルクォートの文字列を埋め込む特別な方法もあります。
それは、\の記号から始まる
エスケープ・シーケンス
と呼ばれる表記で、次のように書き、これでも正しく動作します。
onclick="alert(\"不正解です。\")">
このように\と"を並べた表現は、
"で囲む文字列の中に埋め込んだ"の文字
として扱われます。
なおエスケープ・シーケンスは、文字列の中で直接に表現できないさまざまな特殊文字を表現できます。
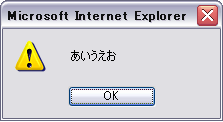
例えば、上記例ののボタン操作で
2行分の表示を出していますが、
これは 文字列の中に改行を意味する特別な文字の\nを埋め込んでいるからです。
このボタンのソースは、次のようになっています。
<input type="button" value="きわみ" onclick="alert('おしい?\n不正解です。')">
このページは、ボタンクリックなどの確認すべき操作をすべて行わないと指示のページへのボタンが有効になりません。