
また、alert( ) のカッコの中に指定するデータも文字列です。
ですから、上記の後で alert(f); と実行させれば、次が表示されます。

これは alert( n + ext ); と実行させても同じです。
また、 alert( n + ".gif" ); や alert( "3" + ".gif" ); と 実行させても同じです。
alert( "3" + ".g" + "if" ); と2つの+を使っても同じです。
" の「ダブルクォート(double quotes)」で囲む表現は 文字列 と呼ばれるデータです。
これまで使ってきた<img src="3.gif"> の "3.gif" などです。
"ABC" のようなアルファベットに限らず、
"123" の表現も「double quotes」で囲むと文字列となります。
では、"123"の文字列と、123の数値には、
どのような違いがあるのでしょうか?
実は、数値同士で+ の命令を使うと算術加算ですが、
一方が文字列に対して使うと
左右を繋げた連結演算になるのです。以下に例を示します。
var a1=5+123;
上記で +の演算結果は 128の数値で、それが記憶される変数a1を用意しています。
var a2=5+"123";
上記で +の演算結果は "5123"の文字列で、
それが記憶される変数a2を用意しています。
また 変数にはデータを記憶できるわけですが、
その記憶データの種類に応じて変数に対する+の
演算の振る舞いも変わります。
つまり+の演算結果は、
記憶したデータが文字列であれば連結演算で、
数値なら算術加算を行います。以下で例を示します。
var f;
上記では、変数fを用意しているだけです。記憶していない変数を演算で使ってはいけません。
f=123;//このように記憶させてから使います。
var v1=f+5;
fに123の数値が記憶されいているので、+の算術加算結果の128を記憶するv1を用意しています。
次ように数値を記憶した変数に、文字列で記憶し直すこともできます。
f="123";//文字列を記憶させています。
var v2=f+5;
fに"123"の文字列が記憶されいているので、+の連結演算結果の"1235"を記憶するv2を用意されます。
当然ですが、変数同士の演算も同じように扱えます。

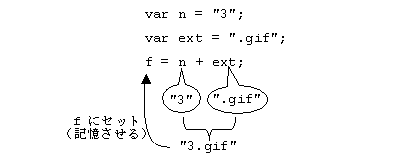
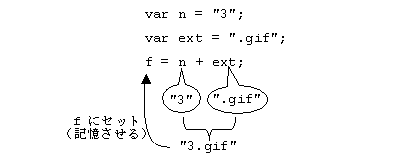
また、alert( ) のカッコの中に指定するデータも文字列です。
ですから、上記の後で
alert(f); と実行させれば、次が表示されます。

これは alert( n + ext ); と実行させても同じです。
また、 alert( n + ".gif" ); や alert( "3" + ".gif" ); と
実行させても同じです。
alert( "3" + ".g" + "if" ); と2つの+を使っても同じです。
なお - のマイナス演算は、算術減算する機能で、 文字列に対する働きはありません。
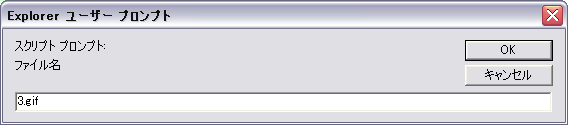
s = prompt("ファイル名", "3.gif"); の実行で、次のウインドウが現れます。

この"3.gif"を、キー入力で変更できます。そしてOKボタンをクリックすると、
ここで変更した文字列が、変数 s に記憶されます。(キャンセルをクリックした場合はnullが記憶されます)
なお、s = prompt("ファイル名", "3.gif");において、
"ファイル名"や "3.gif"を、引数と呼びます。
この引数にも、"3" + ".gif"やfのような表現が使えます。
これを利用して、入力した番号の画像ファイルに
変更するプログラムを以下に紹介します。
但し、近年のブラウザではデフォルトの設定では表示できない場合があるようです。
例えば、Internet Explorerでは次の設定を行ってから実験してください。
prompt関数の実行を正しく見るための設定方法へリンク
以下で 3を入力して、3の画像に変更してください。
 変更ボタンをクリックください。
変更ボタンをクリックください。
上記のようなhtmlは、次のような内容になります。
<html>
<head>
<title>test</title>
<script language="javascript">
<!--
var n = "0"; //変数fを用意
var ext = ".gif"; //拡張子
var path =""; //パス
function btn_Click1(){
n = prompt("番号入力", n);
path = "img/n0" + n + ext;
document.xx.src = path;
}
// -->
</script>
</head>
<body>
<p>
<img src="../img/n00.gif" name="xx">
変更ボタンをクリックください。<br>
<input type="button" value="変更" onClick="btn_Click1()">
</p>
</body>
</html>