
また、alert( ) のカッコの中に指定するデータも文字列です。
ですから、上記の後で alert(f); と実行させれば、次が表示されます。

これは alert( n + ext ); と実行させても同じです。
また、 alert( n + ".gif" ); や alert( "3" + ".gif" ); と 実行させても同じです。
alert( "3" + ".g" + "if" ); と2つの+を使っても同じです。
" の「ダブルクォート(double quotes)」で囲む表現は 文字列 と呼ばれるデータです。
例えば document.img7.src = "img/swPopRed.png" の "img/swPopRed.png" などです。
"ABC" のようなアルファベットに限らず、
"123" の表現も「double quotes」で囲むと文字列となります。
("1"と"2"と"3"の文字が並んでいます)
では、"123"の文字列と、123の数値には、
どのような違いがあるのでしょうか?
実は、数値同士で+ の命令を使うと算術加算ですが、
一方が文字列に対して使うと
左右を繋げた連結演算になるのです。以下に例を示します。
var a1=5+123;
上記で +の演算結果は 128の数値で、それが記憶される変数a1を用意しています。
var a2=5+"123";
上記で +の演算結果は "5123"の文字列で、
それが記憶される変数a2を用意しています。
また 変数にはデータを記憶できるわけですが、
その記憶データの種類に応じて変数に対する+の
演算の振る舞いも変わります。
つまり+の演算結果は、
記憶したデータが文字列であれば連結演算で、
数値なら算術加算を行います。以下で例を示します。
var f;
上記では、変数fを用意しているだけです。記憶していない変数を演算で使ってはいけません。
f=123;//このように記憶させてから使います。
var v1=f+5;
fに123の数値が記憶されいているので、+の算術加算結果の128を記憶するv1を用意しています。
次ように数値を記憶した変数に、文字列で記憶し直すこともできます。
f="123";//文字列を記憶させています。
var v2=f+5;
fに"123"の文字列が記憶されいているので、+の連結演算結果の"1235"を記憶するv2を用意されます。
当然ですが、変数同士の演算も同じように扱えます。

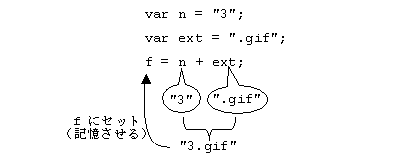
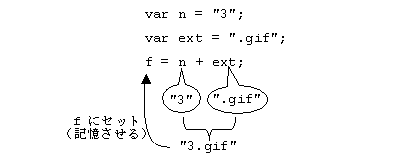
また、alert( ) のカッコの中に指定するデータも文字列です。
ですから、上記の後で
alert(f); と実行させれば、次が表示されます。

これは alert( n + ext ); と実行させても同じです。
また、 alert( n + ".gif" ); や alert( "3" + ".gif" ); と
実行させても同じです。
alert( "3" + ".g" + "if" ); と2つの+を使っても同じです。
なお - のマイナス演算は、算術減算する機能で、 文字列に対する働きはありません。
キーボードで文字を入力する場合に使うのが
typeにtextを指定したinput要素です。
例えば、<input type="text" value="123ABC" size="10">と書くと
次のような入力用ボックスが表示されます。
上記をクリックして、文字列をキー入力や編集が可能です。適当に変更してみましょう。
これは、テキストフィールドと呼ばれるインライン要素です。
value属性に 表示する文字列を指定します。また
size属性は 表示幅です。これは文字数でサイズを指定します。
テキストフィールドは、
一般に単独で使うことは少ないでしょう。
他のボタンなどと併用してJavascriptでテキストフィールド内容を読み取って利用する場合や、
その内容の文字列をWebサーバーに送信する目的などで使われます。
そして、複数のinputタグ要素囲をまとめて管理するために
formタグ要素の中に配置する形態で使われます。例えば、次のような使い方です。
<div style="font-size: large; background-color: #C7C7C5;"> <form name="form1"> <img src="img/n00.gif" name="xx"> 画像ファイル名:<input type="text" value="n02.gif" name="text1" size="10"><br> <input type="button" value="セット" onclick="btn_click1()"> </form> </div>
なお scriptなどで使うため、formやinputに name属性で名前を付けていることを注目してください。
それにより、このテキストフィールドの内容を記憶する変数 f の用意は、次のように書けます。
var f=document.form1.text1value;
この変数 f に記憶する文字列は、
form1の名前のフォーム内にあるtext1の名前のinputのvalueで得られる情報です。
上記HTMLのソースの部分は、下記のように見えます。
そして、上記のテキストフィールド内に入力してあるファイル名で画像を
変更するセット ボタンのbtn_click1関数の定義は、次のように書くことができます。
上記で、n07.gifの画像へ変更できることを確認してください。
function btn_click1(){
var f=document.form1.text1.value;//テキストフィールド内容を変数にセット
alert(f +"のファイルへ変更します");
document.xx.src = "img/" + f;//必要な相対パスへ変更
}
上記例では、作成しているHTMLから見て同じ位置にあるimg の名前のフォルダ内の画像ファイルに変更するため、
"img/" + f の文字列連結演算で、相対パスの文字列を作って
それでimgタグ要素のsrc属性を変更することで 画像を変更しています。
実際のHTMLの全体例を以下に示します。
これは、
ここより確認できます。
<html>
<head><title>test</title>
<style type="text/css">
div { font-size: large; background-color: #C7C7C5; }
input { font-size: large; }
</style>
<script language="javascript">
<!--
var path="img/n00.gif"; // 現在表示中の画像ファイル相対パスを記憶する変数
function btn_click1(){
var f=document.form1.text1.value; //テキストフィールド内容を変数にセット
path = "img/" + f; //必要な相対パスを作る
document.xx.src = path; //相対パスで、画像を変更
}
// -->
</script>
</head>
<body>
<div style="">
<form name="form1">
<img src="img/n00.gif" name="xx">
画像ファイル名:<input type="text" value="n02.gif" name="text1" size="10"><br>
<input type="button" value="セット" onclick="btn_click1()">
</form>
</div>
</body>
</html>
このページは、ボタンクリックなどの確認すべき操作をすべて行わないと指示のページへのボタンが有効になりません。