IPは、インターネット層のプロトコルでず。
これで、IPアドレスの仕様や、IPパケットの送り方などが決められています。
<html lang="ja"><head>
<style type="text/css">
div.that { background-color: silver; padding: 20px;}
span.that { background-color: yellow; }
</style>
<script type="text/javascript"><!--
function setRed(id){
var obj=document.getElementById(id);
obj.style.color="red";
}
// --></script>
</head><body>
<div class="that">
<p>IPは、<span id="xyz2" class="that">インターネット層</span>のプロトコルでず。<br>
これで、<span id="abc2">IPアドレスの仕様や、IPパケットの送り方</span>などが決められています。
</p>
<input type="button" value="注目" onclick="setRed('xyz2')">
<input type="button" value="注目2" onclick="setRed('abc2')">
</div>
</body></html>
|
上記ではそれぞれのボタンに 同じsetRed関数を使っています。
そして使う時に、変更対象の'xyz2'や'abc2'を
() の中で指定して使っています。
このように、 () で指定する'xyz2'や'abc2'は
実引数と呼ばれます。

setRedを動かす時に、
実引数と
呼ばれるる与える情報で
動作する訳です。
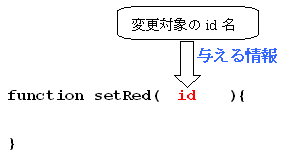
そして、functionを作っている所のidが、
仮引数と呼ばれるローカル変数で、これに
実引数の与える情報を記憶して
関数の実行が始まります。
つまり、function を作る時、「あの情報」で実行するように作ることができ、
「あの情報」を記憶する変数が仮引数というわけでです。(上記例のid)
仮引数は、実引数の情報を記憶する変数で、 名前の付け方はローカル変数と同じです。
(仮引数や実引数をまとめて、単に引数と呼ぶこともあります。)
引数を、複数使う関数作って使うことも可能です。
例えば、あれと、これで実行させるような関数です。
以下の例のsetColorの名前の関数では、あのidの要素を、 このcolorの色へ変更しています。
ここで注意すべきは、引数の並べる順番です。関数を作る時に仮引数をコンマで区切って並べ、 それを使って関数を作りますが、使う場合も実引数を、仮引数の並べた順番に合わせてコンマで 区切って並べなければなりません。
<html lang="ja"><head>
<style type="text/css">
div.that { background-color: silver; padding: 20px;}
span.that { background-color: yellow; }
</style>
<script type="text/javascript"><!--
function setColor(id, color){
var obj=document.getElementById(id);
obj.style.color=color;
}
// --></script>
</head><body>
<div class="that">
<p>IPは、<span id="xyz3" class="that">インターネット層</span>のプロトコルでず。<br>
これで、<span id="abc3">IPアドレスの仕様や、IPパケットの送り方</span>などが決められています。
</p>
<input type="button" value="注目" onclick="setColor('xyz3','red')">
<input type="button" value="注目2" onclick="setColor('abc3','blue')">
</div>
</body></html>
|
IPは、インターネット層のプロトコルでず。
これで、IPアドレスの仕様や、IPパケットの送り方などが決められています。
以下で、引数が3つの例を示します。 ここでは、クリックごとに変更する2つ色を指定ができるfunctionの例です。
IPは、インターネット層のプロトコルでず。
これで、IPアドレスの仕様や、IPパケットの送り方などが決められています。
<html lang="ja"><head>
<style type="text/css">
div.that { background-color: silver; padding: 20px;}
span.that { background-color: yellow; }
</style>
<script type="text/javascript"><!--
function changeColor(id, color1, color2){
var obj=document.getElementById(id);
if(obj.style.color==color1){
obj.style.color=color2;
} else {
obj.style.color=color1;
}
obj.style.fontWeight="bold";
}
// --></script>
</head><body>
<div class="that">
<p>IPは、<span id="xyz4" class="that">インターネット層</span>のプロトコルでず。<br>
これで、<span id="abc4">IPアドレスの仕様や、IPパケットの送り方</span>などが決められています。
</p>
<input type="button" value="注目" onclick="changeColor('xyz4','red','green')">
<input type="button" value="注目2" onclick="changeColor('abc4','blue','yellow')">
</div>
</body></html>
|