
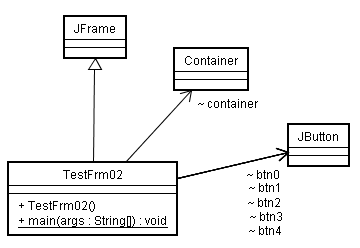
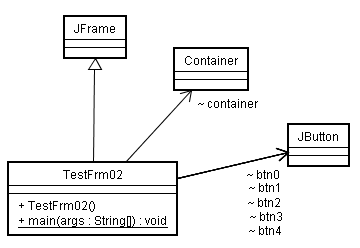
このように、フィールドがクラスの時、矢印で構成要素のクラスを示し、各矢印の先端に フィールド名を記す書き方があります。
なおこのプログラムを次のボタンで実行し、 フレームのサイズを変更(フレーム端のドラック操作)した場合に 影響するボタンサイズの変化などを確認ください。⇒
JFrameは次のような継承関係になっています。(上がスーパークラス、下がサブクラスです)
java.lang.Object
└java.awt.Component
└java.awt.Container
└java.awt.Window
└java.awt.Frame
└javax.swing.JFrame
ここで、Containerクラスが、他の部品(Component)を配置する機能です。
つまり、これを継承したJFrameは、ボタンなどの部品を配置する機能があるのです。
以下に、フレームへJButtonを追加している例を示します。
JFrameへの部品配置は、まずgetContentPane()で、
フレームの配置を管理する入れ物(Container)を取得し、
それに生成した部品(この例ではJButton)を、addメソッドで位置を指定して配置します。
位置は、次のラジオボタンの種類があり、この配置方法はBorderLayoutクラスで決められています。
package test;
import java.awt.Container;// 入れ物のクラス
import javax.swing.JFrame;
import javax.swing.JButton;
import java.awt.BorderLayout;// Borderの名前の配置クラス
public class TestFrm02 extends JFrame
{
Container container;// Frameに入れる入れ物取得
JButton btn0 = new JButton("B0");//ボタン生成
JButton btn1 = new JButton("B1");//ボタン生成
JButton btn2 = new JButton("B2");//ボタン生成
JButton btn3 = new JButton("B3");//ボタン生成
JButton btn4 = new JButton("B4");//ボタン生成
public TestFrm02(){
this.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
this.setTitle("TestFrm02");
this.container = getContentPane();// Frameに入れる入れ物取得
this.container.add(btn0);
//上記は右と同じ⇒this.container.add(btn0, BorderLayout.CENTER);
this.container.add(btn1, BorderLayout.EAST);
this.container.add(btn2, BorderLayout.SOUTH);
this.container.add(btn3, BorderLayout.WEST);
this.container.add(btn4, BorderLayout.NORTH);
this.setBounds(0, 0, 200, 150);
this.setVisible(true);
}
public static void main(String[] args){
new TestFrm02();
JFrame frm2 = new TestFrm02();
frm2.setTitle("TestFrm02-2");
frm2.setBounds(100, 100, 200, 150);
}
}
上記において、ボタンがbtn4まで存在するプログラムのクラス図を示します。

このように、フィールドがクラスの時、矢印で構成要素のクラスを示し、各矢印の先端に
フィールド名を記す書き方があります。
なおこのプログラムを次のボタンで実行し、
フレームのサイズを変更(フレーム端のドラック操作)した場合に
影響するボタンサイズの変化などを確認ください。⇒