JLabel,JTextField,JTextArea,JListの紹介
javaのGUIでは、Swingと呼ばれるクラス群があり、
Jの名前から始まるたくさんの部品(クラス)が存在します。
その中でよく使われる、文字列や画像を見せるためのラベル(JLabel)、
1行編集用のテキストフィールド(JTextField)、
複数編集用のテキストエリア(JTextArea)、
選択用のリスト(JList)を配置したプログラムを以下で示します。
package test;
import java.awt.Container;// 入れ物のクラス
import java.awt.BorderLayout;// Borderの名前の配置クラス
import java.awt.Color;
import java.awt.Font;
import javax.swing.JFrame;
import javax.swing.JButton;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JTextField;
import javax.swing.JTextArea;
public class TestFrm04 extends JFrame
{
JButton btn1 = new JButton("Set");
JLabel lbl1 = new JLabel("ラベル1");
JList lst1 = new JList(new String[] { "abc", "123 45", "あいう" });
JTextField txt1 = new JTextField("変更して入力");
JTextArea txtArea1 = new JTextArea("複数の\r\n行を\r\n入力");
public TestFrm04(){
Container container = getContentPane();
this.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
this.setTitle("TestFrm04");
container.add(btn1, BorderLayout.EAST);
container.add(this.lbl1, BorderLayout.NORTH);
this.lbl1.setOpaque(true);//ラベルを「不透明な」設定にします。
this.lbl1.setBackground(new Color(100, 255, 100));//ラベルの背景色設定
container.add(this.lst1, BorderLayout.WEST);
container.add(this.txt1, BorderLayout.SOUTH);
container.add(this.txtArea1, BorderLayout.CENTER);
this.txtArea1.setFont(new Font("Serif", Font.BOLD, 20)); //フォント設定
this.txtArea1.setBackground(new Color(255, 255, 100));//テキストエリアの背景色設定
this.setBounds(0, 0, 200, 160);
this.setVisible(true);
}
public static void main(String[] args){
new TestFrm04();
JFrame frm2 = new TestFrm04();
frm2.setTitle("TestFrm04-2");
frm2.setBounds(100, 200, 200, 240);
}
}
(
の6行は、import javax.swing.*;の1行にまとめた記述が可能です)
各部品の動作を確認ください。リストは、項目をクリックで選択できます。
テキストフィールドや、テキストエリアは、キーで編集できます。
ラベルはクリックしても変化しません。
各部品は、フィールドで、生成を伴って用意しました。
ローカル変数Container container に、フレームに配置するコンテナを参照させ、
それにaddメソッド、各部品を配置しています。
コメントで簡単に説明していますが、詳細は次のリンクで調べましょう。
ラベルlbl1は、背景を不透明にして、背景色を変更しています。
テキストアリアtxtArea1は、新しいフォントを作成して背景色を変更しています。
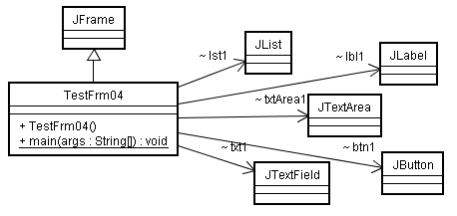
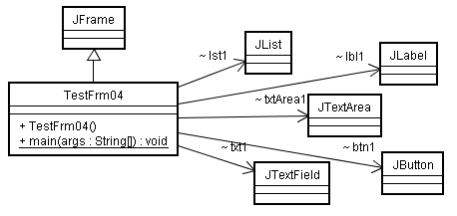
以下にこのクラス図を示します。

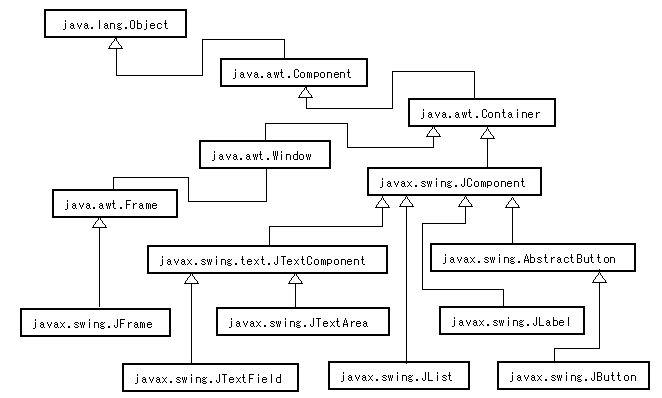
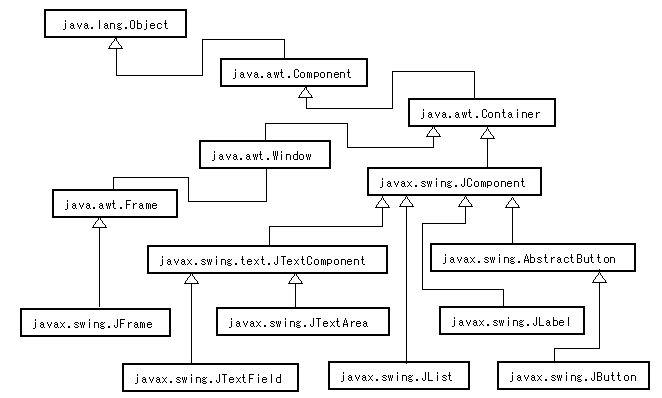
ここで使われる部品の、Objectからの継承関係を示すクラス図を示します。