クリック操作で、テキストをリストに追加する
TestFrm041ボタン操作に、次の機能を追加します。
それは、テキストフィールドtxt1の内容をJListの lst1に追加する機能です。
「変更して入力」のテキストフィールドを変更してボタンをクリックください。
ですがJListは、追加、挿入、削除を直接行う機能は持っていません。
JListの本質な機能は、オペレータに項目を見せて、選択させることです。
そして追加、挿入、削除を行わせるには別途にListModelインターフェイスクラス使い、
それに委任する形態で行われます。通常は、これを実装したDefaultListModelクラスを使います。
そこでまず、TestFrm041クラスに以下のフィールドを追加します。
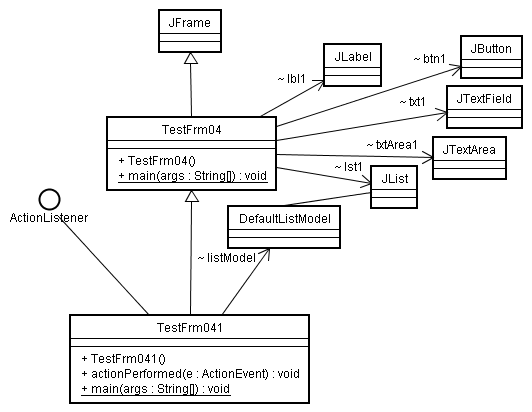
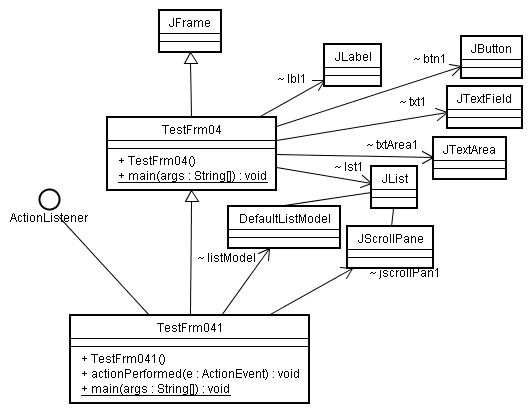
そのイメージのクラス図を示します。

そして、TestFrm041クラスのコンストラクタで、
このlistModelをlst1に設定します。
ここで実験すると分かりますが、
setModelで、ListModelを設定することで
TestFrm04のリストへ設定した配列の文字列は無くなっています。
これは、以前からあるListModelを変更したためです。
この変更により、addメソッドによるリストへの追加が可能になります。
btn1クリックで、選択されているリスト項目位置を調べ、
選択されていないならリストの最後の位置(添え字)を調べ、
その位置へaddメソッドでテキストフィールドの文字列を追加しています。
これらリストの操作は、listModelを介してして行っています。それ以外にも、
削除クリア、など様々な命令が可能で、
このDefaultListModelクラスの機能の調べてみましょう。
package test;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import javax.swing.DefaultListModel;
public class TestFrm041 extends TestFrm04 implements ActionListener
{
DefaultListModel listModel = new DefaultListModel();
public TestFrm041(){//コンストラクタ
this.btn1.addActionListener(this);//クリックオブジェクトを指定
this.lst1.setModel(this.listModel);
this.listModel.add(0, "abc");//先頭に追加挿入
this.listModel.add(1, "123 45");//1番目に追加挿入
this.listModel.add(2, "あいう");//2番目に追加挿入
}
public void actionPerformed(ActionEvent e){
String s = this.txt1.getText();//txt1のテキストを取得
this.lbl1.setText("「" + s + "」を追加しました");//ラベルの文字列を設定
int idx = this.lst1.getSelectedIndex();//リスト選択項目の添え字取得
if(idx == -1){
idx = listModel.getSize();//サイズを返す。
}
this.listModel.add(idx, s);//idxのリスト位置に追加挿入
}
public static void main(String[] args){
new TestFrm041();
}
}
スーパークラスで配置した部品の入れ替え(リスト)
リストにたくさん追加すると、項目が隠れてしまいます。
しかし、JListにはスクロールする機能がありません。
スクロール機能はJScrollPaneクラスオブジェクトに、
スクロールさせたいものを入れることで可能になります。
そこで、次のフィールドをTestFrm041クラスに追加します。
JScrollPane jscrollPan1;
そしてTestFrm04で配置したlst1を、コンテナから取り外して、
生成したJScrollPaneオブジェクトに入れた後、
そのJScrollPaneオブジェクトで
コンテナに入れ直します。(lst1とjscrollPan1を入れ替えたとことになります)
そして、入れ直しの表示を行わせるために、
コンテナ内のサブコンポーネントを配置するvalidateメソッドを実行しています。
(このように可視状態後にコンテナの内容を変更した場合は、
最後にvalidateメソッドを実行させる必要があります。)
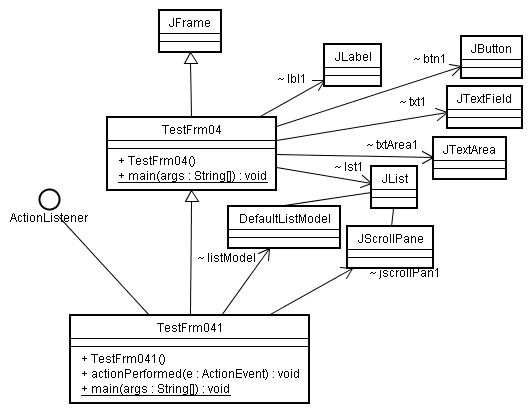
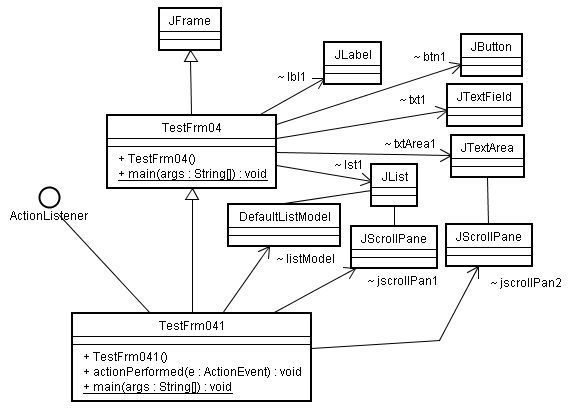
これら変更を行ったクラス図と、追加したTestFrm041.javaのコードを示します。

package test;
import java.awt.Container;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import javax.swing.DefaultListModel;
import javax.swing.JScrollPane;
public class TestFrm041 extends TestFrm04 implements ActionListener
{
DefaultListModel listModel = new DefaultListModel();
JScrollPane jscrollPan1;//スクロールペイン
public TestFrm041(){//コンストラクタ
this.btn1.addActionListener(this);//クリックオブジェクトを指定
Container container = getContentPane();
container.remove(this.lst1);//lst1をコンテナから取り外す
this.jscrollPan1 = new JScrollPane(this.lst1);//リストを入れて生成
container.add(this.jscrollPan1, java.awt.BorderLayout.WEST);//lst1が入ったjscrollPan1で、入れ直す。
this.lst1.setSelectionMode(javax.swing.ListSelectionModel.SINGLE_SELECTION);
this.validate(); //コンテナ内のサブコンポーネントを配置
this.lst1.setModel(this.listModel);
this.listModel.add(0, "abc");//先頭に追加挿入
this.listModel.add(1, "123 45");//1番目に追加挿入
this.listModel.add(2, "あいう");//2番目に追加挿入
}
public void actionPerformed(ActionEvent e){
String s = this.txt1.getText();//txt1のテキストを取得
this.lbl1.setText("「" + s + "」を追加しました");//ラベルの文字列を設定
int idx = this.lst1.getSelectedIndex();//リスト選択項目の添え字取得
if(idx == -1){
idx = listModel.getSize();//サイズを返す。
}
this.listModel.add(idx, s);//idxのリスト位置に追加挿入
}
public static void main(String[] args){
new TestFrm041();
}
}
上記に this.lst1.setSelectionMode(javax.swing.ListSelectionModel.SINGLE_SELECTION); の記述がありますが、
これによりリスト項目単体だけしか選択できないモードに変更されています。
デフォルトのはモード自由にリスト項目を選択できるモードです。
(これは、Ctrlを押しながらのクリックで可能です。
先頭の【最初の目標プログラム実行】ボタンで実行するフレームのリスト操作と
比較ください。
なお、JListの選択モードは3通りあってもう一つは、
『連続項目だけ複数選択状態にできる』モードです。)
「変更して入力」のテキストフィールドを変更してボタンをクリックください。
スーパークラスで配置した部品の入れ替え(テキストエリア)
テキストエリアで、キー入力を続けると、エリア内だけで表示できなくなります。
そこでテキストエリアもスクロールできるように変更しします。
つまりスクロール機能のJScrollPaneクラスオブジェクトに、
スクロールさせたいテキストエリアを入れるわけです。
そこで、次のフィールドをTestFrm041クラスに追加します。
JScrollPane jscrollPan2;
そしてTestFrm04で配置したtxtArea1を、コンテナから取り外して、
生成したJScrollPaneオブジェクトに入れた後、
そのJScrollPaneオブジェクトでコンテナに入れ直します。
テキストエリアのスクロールを確認ください。
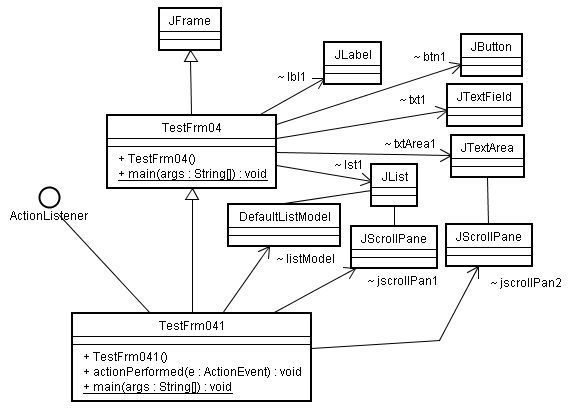
これら変更を行ったクラス図を以下に示します。

以下にそのコードを示します。■■■■の部分を正しく直しましょう。
←正しく修正してからクリックください。
←わからない場合は、クリック