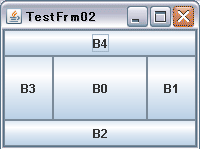
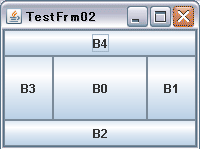
 以前に紹介した次のプログラムを検証します。
以前に紹介した次のプログラムを検証します。JFrameへの部品配置で、まずgetContentPane()により フレームへ配置を管理する入れ物(Container)を取得し、 それに生成した部品(この例ではJButton)を、 addメソッドで位置を指定して配置しています。
 以前に紹介した次のプログラムを検証します。
以前に紹介した次のプログラムを検証します。
JFrameへの部品配置で、まずgetContentPane()により
フレームへ配置を管理する入れ物(Container)を取得し、
それに生成した部品(この例ではJButton)を、
addメソッドで位置を指定して配置しています。
package test;
import java.awt.Container;// 入れ物のクラス
import javax.swing.JFrame;
import javax.swing.JButton;
import java.awt.BorderLayout;// Borderの名前の配置クラス
public class TestFrm02 extends JFrame
{
Container container;// Frameに入れる入れ物取得
JButton btn0 = new JButton("B0");//ボタン生成
JButton btn1 = new JButton("B1");//ボタン生成
JButton btn2 = new JButton("B2");//ボタン生成
JButton btn3 = new JButton("B3");//ボタン生成
JButton btn4 = new JButton("B4");//ボタン生成
public TestFrm02(){
this.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
this.setTitle("TestFrm02");
this.container = getContentPane();// Frameに入れる入れ物取得
this.container.add(btn0, BorderLayout.CENTER);
this.container.add(btn1, BorderLayout.EAST);
this.container.add(btn2, BorderLayout.SOUTH);
this.container.add(btn3, BorderLayout.WEST);
this.container.add(btn4, BorderLayout.NORTH);
this.setBounds(0, 0, 200, 150);
this.setVisible(true);
}
public static void main(String[] args){
new TestFrm02();
}
}
ここで
this.container = getContentPane();
で実際に得られるのは、ContainerのサブクラスでJPanelクラスのオブジェクトです。
ContainerとJPanelの関係は次のようになっています。
java.lang.Object
└java.awt.Component
└java.awt.Container
└javax.swing.JComponent
└ javax.swing.JPanel
詳細は次のリンクで調べましょう。
つまり、部品を配置するスーパークラスがComponentになっており、
このサブクラスであるJPanelに、Componentの機能を使って配置しているのです。
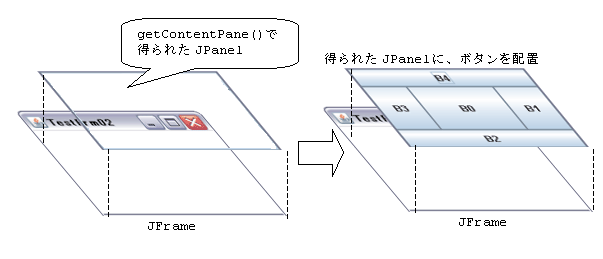
上記プログラムの処理のイメージ以下に示します。

上記は、getContentPane()で得られたJPanelオブジェクトに、ボタンを配置している
イメージでした。
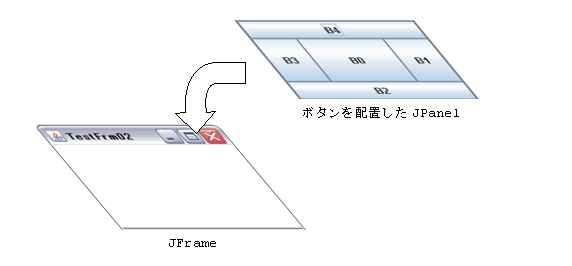
この構造は、ボタンを配置したJPanelオブジェクトを、フレームのContentPaneに
設定する次のイメージで作ることもできます。

以下にこのプログラムを示します。
ここでは、JPanelを継承してTestJPanelクラスを作り
このコンストラクタで、ボタンを配置しています。
そして、そのパネルをsetContentPaneで、
フレームへ設定します。
これで上記プログラムと同じフレームが表示されます。
package test;
import java.awt.Container;//入れ物のクラス
import java.awt.BorderLayout;//配置のクラスの一つ
import javax.swing.JPanel;
import javax.swing.JFrame;
import javax.swing.JButton;
public class TestJPanel extends JPanel{
JButton btn0 = new JButton("B0");//ボタン生成
JButton btn1 = new JButton("B1");//ボタン生成
JButton btn2 = new JButton("B2");//ボタン生成
JButton btn3 = new JButton("B3");//ボタン生成
JButton btn4 = new JButton("B4");//ボタン生成
public TestJPanel()
{
this.setLayout(new BorderLayout());//BorderLayoutの配置に設定
this.add(btn0, BorderLayout.CENTER);
this.add(btn1, BorderLayout.EAST);
this.add(btn2, BorderLayout.SOUTH);
this.add(btn3, BorderLayout.WEST);
this.add(btn4, BorderLayout.NORTH);
}
public static void main(String[] args){
new TestFrm02();
}
}
class TestFrm02 extends JFrame {
public TestFrm02(){
this.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
this.setTitle("TestFrm02");
JPanel panel = new TestJPanel();//ボタンを配置したパネルを生成
this.setContentPane(panel);//上記パネルをフレームのパネルとして設定
this.setBounds(0, 0, 200, 150);
this.setVisible(true);
}
}
上記のsetLayoutは配置方法を設定するメソッドです。
JFrame内のcontainer = this.getContentPane()で得られるのはJPanelオブジェクトです。
JPanelはComponentの継承クラスなので、JButtonと同じような部品として扱えます。
つまり、JPanelオブジェクトにJPanelオブジェクトを配置できます。
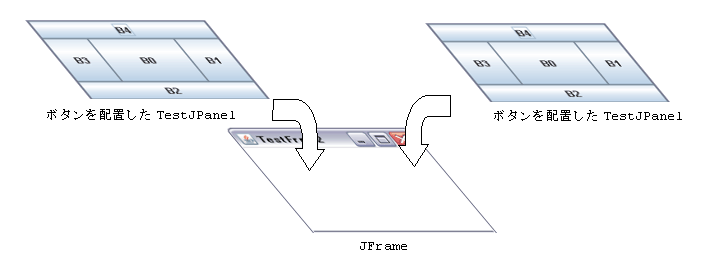
以下で、JButtonを配置したTestJPanel(JPanelのサブクラス)を、
フレームの左右に配置する例を示します。

package test;
import java.awt.Container;//入れ物のクラス
import java.awt.BorderLayout;//配置のクラスの一つ
import javax.swing.JPanel;
import javax.swing.JFrame;
import javax.swing.JButton;
public class TestJPanel extends JPanel{
JButton btn0 = new JButton("B0");//ボタン生成
JButton btn1 = new JButton("B1");//ボタン生成
JButton btn2 = new JButton("B2");//ボタン生成
JButton btn3 = new JButton("B3");//ボタン生成
JButton btn4 = new JButton("B4");//ボタン生成
public TestJPanel()
{
this.setLayout(new BorderLayout());//BorderLayoutの配置に設定
this.add(btn0, BorderLayout.CENTER);
this.add(btn1, BorderLayout.EAST);
this.add(btn2, BorderLayout.SOUTH);
this.add(btn3, BorderLayout.WEST);
this.add(btn4, BorderLayout.NORTH);
}
public static void main(String[] args){
new TestFrm02B();
}
}
class TestFrm02B extends JFrame
{
public TestFrm02B()
{
this.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
this.setTitle("TestFrm02B");
Container container = this.getContentPane();// Frameに入れる入れ物取得
//container が参照しているのは、JPanelオブジェクト
container.add(new TestJPanel(), BorderLayout.EAST);
container.add(new TestJPanel(), BorderLayout.WEST);
this.setBounds(0, 0, 350, 150);
this.setVisible(true);
}
}