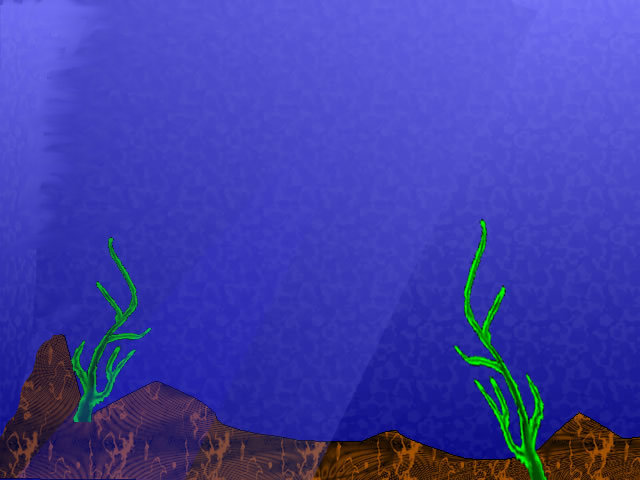
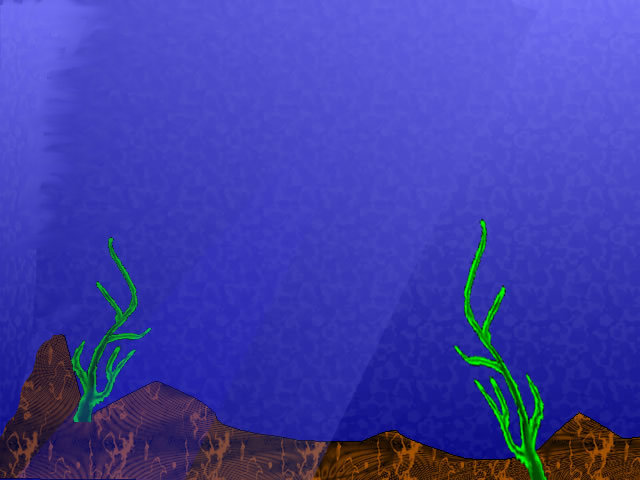
| aqua00.jpg |  |
| jellyfish.gif |  |
| sanma00.gif |  |
以下の各素材(testspriteディレクトリにあるとします)を、希望の座標へ配置します。
| aqua00.jpg |  |
| jellyfish.gif |  |
| sanma00.gif |  |
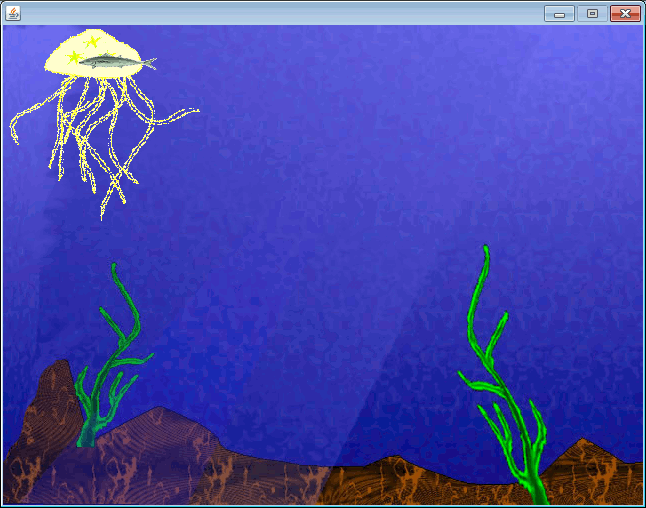
以下で、背景とクラゲと魚の画像を合成して表示する簡単なプログラム例を示しします。

描画用のパネルクラス(MainPanel)を作成して、
その中に、描画スレッド用のSpriteThread、
を用意します。
SpriteBasicのインスタンスを
2つ用意しました。
SpriteThreadのaddメソッドで追加しています。
これは、Spriteの中のsubSprite(これはArrayListです)に追加しています。
これは、この追加の順番で表示されます。
(スレッド スタート後は、その間隔ごとにpaintComponent
が呼び出されます。
なお、ライブラリのSpriteFrameクラス
のコンストラクタでこのパネルを引数にフレームを生成している。
package fishgame;
import java.awt.*;
import java.io.*;
import javax.imageio.*;
import javax.swing.*;
import sprite.SpriteBasic;//ライブラリ利用
import sprite.SpriteFrame;
import sprite.SpriteThread;
public class TestSplitePanel1 extends JPanel {
Image bg = ImageIO.read(new File("aqua00.jpg"));//背景素材イメージ
Image ch = ImageIO.read(new File("sjellyfish.gif"));//素材1イメージ
Image ch2 = ImageIO.read(new File("sanma00.gif"));//素材2イメージ
SpriteThread spriteThread; // 描画、アニメーションスレッド
public TestSplitePanel1() throws Exception {
int w = bg.getWidth(this);//背景画像サイズ取得
int h = bg.getHeight(this);
this.setPreferredSize(new Dimension(w,h));
spriteThread = new SpriteThread(w, h, this);//背景画像に合わせたサイズにする。
spriteThread.add( new SpriteBasic(bg) );//背景を追加
spriteThread.add( new SpriteBasic(ch) );//魚追加
spriteThread.subSprite.get(2).x=75;//3番目に追加したSpriteの位置を変更
spriteThread.subSprite.get(2).y=25;
spriteThread.start(10);//0.01秒のアクションスレッド スタート
}
public void paintComponent(Graphics g){//間隔(0.01秒)で呼び出される。
super.paintComponent(g);
if (spriteThread != null) spriteThread.paintTo(g);
// spriteThread.subSprite.get(0).x-=1;
// spriteThread.subSprite.get(1).x+=1;
}
public static void main(String[] arg) throws Exception{
new SpriteFrame(new TestSplitePanel1());//フレーム作品実行
}
}
SpriteThreadオブジェクトに、Sprite継承オブジェクトを
addメソッドで追加しています。
そして SpriteThreadオブジェクトは、
描画先であるpanelと同じサイズのメモリーイメージを持っていて、
addメソッドで追加したSpriteオブジェクトの画像を、
追加したした順番で描画しています。
つまり画像の上下関係は、addメソッドで追加した順番で決まります。
(実際はSprite内ArrayListのsubSprite配列要素順を、別スレットで描画しています。)
ArrayListのsubSprite配列要素で、3番目に追加した魚の座標を(75,25)に変更しています。
コメントの2行を外すと、背景を左、魚を右に移動する。
上記の実験を行うと、以前の位置にあった画像が残っていることに気づくでしょう。
ちょうど、SpriteThreadオブジェクトというキャンバスに、addメソッドで配置した順番で
消すことなしで、位置を変えて描いているだけなので、前に描いた画像が軌跡のように見えるだけなのです。
つまり、以前に書いた描画を背景のような大きな画像で描画しなおせば軌跡は残りません。