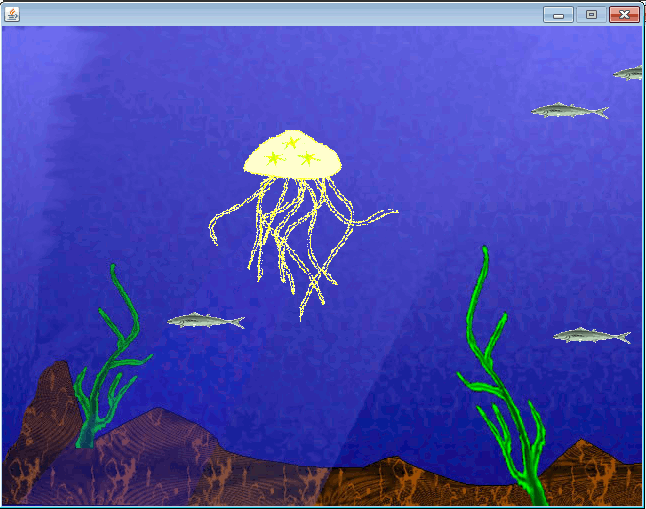
クラゲの画像Spriteであるjellyfish変数を介してしてをキーボードで移動できます。

キーで移動するために、KeyListener をインプレメントします。
なお、動作してから、アプレットをクリックして、フォーカスを移動してから←↑↓→キーで動作を確信ください。
(この色)が変更箇所です。)
package fishgame;
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import javax.imageio.*;
import javax.swing.*;
import sprite.SpriteBasic;//ライブラリ利用
import sprite.SpriteFrame;
import sprite.SpriteThread;
class SpriteFishA extends SpriteBasic {//右から左に移動するクラス
double speed_x; // 移動速度(1回のactionで変更する横移動量)
SpriteFishA(Image img,int px, int py, int speed){//コンストラクタ
super(img);
this.x = px;//初期位置
this.y = py;
this.speed_x = speed; //速度
}
public void action(){//移動処理(SpriteThreadのanimationIntervalミリ秒ごとに実行される)
super.action();//スーパクラス:SpriteBasicのactionを実行
this.x += this.speed_x;//移動
if(this.x < -100) {//左に隠れたか?
this.x = 680; //右の見えない所に出現させる。
this.y = rand.nextInt(450)+30;;//出現させるY座標は乱数を使う
this.speed_x = -( rand.nextInt(8)+4 );//速度も乱数
}
}
}
class SpriteMover extends SpriteBasic //上下左右に移動するクラス
{
double speed_x; // 移動速度(1回のactionで変更する横変化量)
double speed_y; // 移動速度(1回のactionで変更する横変化量)
SpriteMover(Image img,int px, int py){//コンストラクタ
super(img);
this.x = px;//初期位置
this.y = py;
this.speed_x = 0; //速度 x方向
this.speed_y = 0; //速度 y方向
}
public void action(){//移動処理
super.action();//スーパクラス:SpriteBasicのactionを実行
this.x += this.speed_x;//横に移動
this.y += this.speed_y;//縦に移動
if(this.x < 0 || this.x + 100 > 640) this.speed_x = 0;
if(this.y < 0 || this.y + 100 > 480) this.speed_y = 0;
}
}
public class TestSplitePanel1 extends JPanel implements KeyListener {
static Image bg;//背景素材イメージ
static Image ch;//素材1イメージ
static Image ch2;//素材2イメージ
static {
try{
bg = ImageIO.read(TestSplitePanel1.class.getResource("aqua00.jpg"));//背景素材イメージ
ch = ImageIO.read(TestSplitePanel1.class.getResource("sanma00.gif"));//素材1イメージ
ch2 = ImageIO.read(TestSplitePanel1.class.getResource("jellyfish.gif"));//素材2イメージ
}
catch(Exception e){
e.printStackTrace();
}
}
SpriteThread spriteThread; // 描画、アニメーションスレッド
SpriteBasic back = new SpriteBasic(bg);
SpriteMover jellyfish = new SpriteMover(ch2, 200, 100);
public TestSplitePanel1() throws Exception {
int w = bg.getWidth(this);//背景画像サイズ取得
int h = bg.getHeight(this);
this.setPreferredSize(new Dimension(w,h));
spriteThread = new SpriteThread(w, h, this);
spriteThread.add( back );//背景を追加
for(int n=0; n < 5; n++){
spriteThread.add( new SpriteFishA(ch, -100, 100, -1));//魚追加
}
spriteThread.add( jellyfish );//魚追加
spriteThread.start(10);//0.01秒のアクションスレッド スタート
this.addKeyListener(this);
this.setFocusable(true);//JPanelのデフォルトを変更して、キーボードイベントを可能しなければなりません。
this.requestFocus(); //初期フォーカスを、このパネルにする。
}
public void paintComponent(Graphics g){//間隔(0.01秒)で呼び出される。
super.paintComponent(g);
if (spriteThread != null) spriteThread.paintTo(g);
}
public static void main(String[] arg) throws Exception{
new SpriteFrame(new TestSplitePanel1());//フレーム作品実行
}
@Override
public void keyTyped(KeyEvent e) {
char c = e.getKeyChar();
System.out.println("Typed:" + c + "\n");
}
@Override
public void keyPressed(KeyEvent e) {
int keyCode = e.getKeyCode();
System.out.println(jellyfish.x + ", " + jellyfish.y + ":Pressed:" + keyCode + "\n");
if(keyCode == KeyEvent.VK_LEFT) jellyfish.speed_x -= 1;
if(keyCode == KeyEvent.VK_RIGHT) jellyfish.speed_x += 1;
if(keyCode == KeyEvent.VK_UP) jellyfish.speed_y -= 1;
if(keyCode == KeyEvent.VK_DOWN) jellyfish.speed_y += 1;
}
@Override
public void keyReleased(KeyEvent e) {
int keyCode = e.getKeyCode();
System.out.println("Released:" + keyCode + "," + KeyEvent.VK_C + "\n");
}
}
パネルにフォーカス(キー入力)を持たせるためにはsetFocusableの設定が必要です。
クラゲの画像Spriteであるjellyfish変数を介してしてをキーボードで移動できます。

@Override
public void processKeyEvent(KeyEvent e) {
if (e.getID() == KeyEvent.KEY_PRESSED){
int keyCode = e.getKeyCode();
System.out.println(jellyfish.x + ", " + jellyfish.y + ":Pressed:" + keyCode + "\n");
if (keyCode == KeyEvent.VK_LEFT) jellyfish.speed_x -= 1;
if(keyCode == KeyEvent.VK_RIGHT) jellyfish.speed_x += 1;
if(keyCode == KeyEvent.VK_UP) jellyfish.speed_y -= 1;
if(keyCode == KeyEvent.VK_DOWN) jellyfish.speed_y += 1;
} else if (e.getID() == KeyEvent.KEY_RELEASED){
}
}
class MyTextArea extends JTextArea implements KeyListener{//専用テキスト用内部クラス----
MyTextArea(int rows, int columns)//コンストラクタ{
super(rows,columns);
this.addKeyListener(this);
}
public void keyPressed(KeyEvent e){//キーを押しているときに呼び出されます。
MainPanel.this.processKeyEvent(e);//イベントをパネルへ送る dispatchEvent
}
public void keyReleased(KeyEvent e){//キーを離したときに呼び出されます。
MainPanel.this.keyPressed(e);
int keyCode = e.getKeyCode();
this.append("TextArea のReleased:" + keyCode + "\n");
if (keyCode == KeyEvent.VK_C)
MainPanel.this.requestFocus(); //Cのキーが押されたら、このフォーカスをパネルにする。
}
public void keyTyped(KeyEvent e){//キーをタイプすると呼び出されます。
}
}