
<html> <head><title>ABC</title> </head> <body> <h2>CCC</h2> <p>123456</p> <p>AAA<br>BBB</p> </body> </html>
下記の作品を作る場合の操作例を示します。 スタイルの入力補助機能はこちら
(練習サイトを使っている場合で、間違いを指摘された場合の修正例があります)
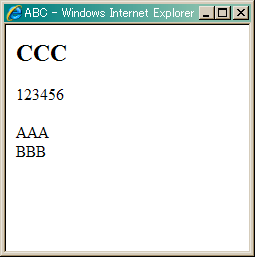
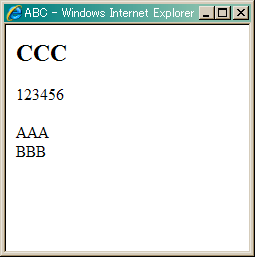
| 目標のブラウザ表示イメージ | 目標のソース例 |
|---|---|
 |
<html> <head><title>ABC</title> </head> <body> <h2>CCC</h2> <p>123456</p> <p>AAA<br>BBB</p> </body> </html> |
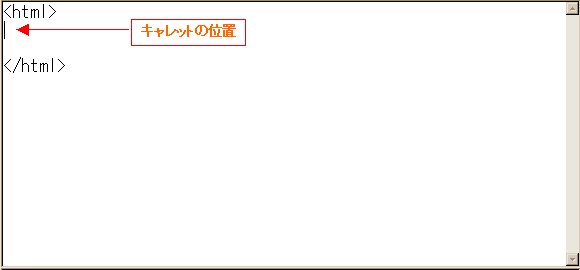
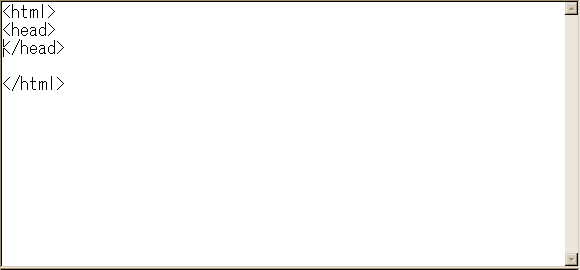
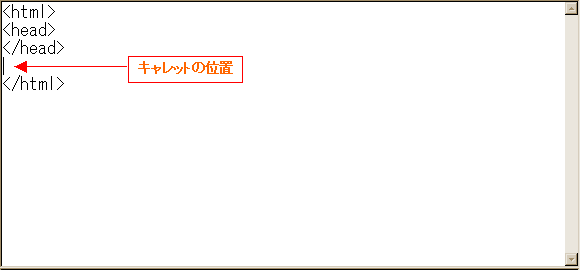
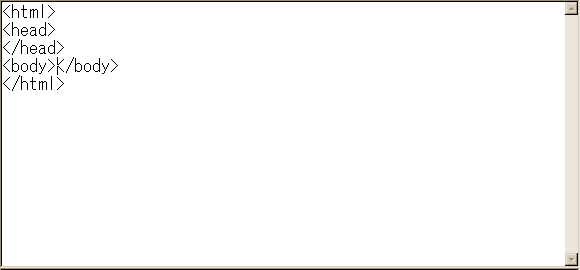
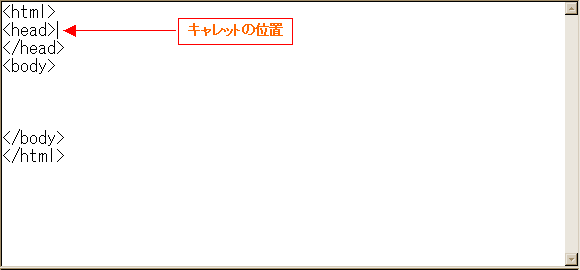
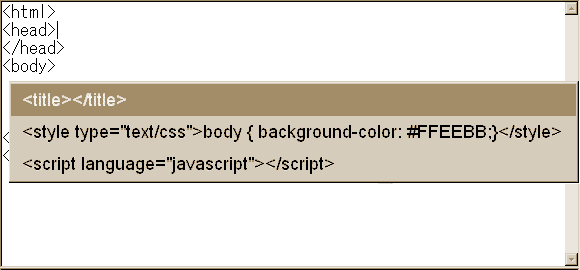
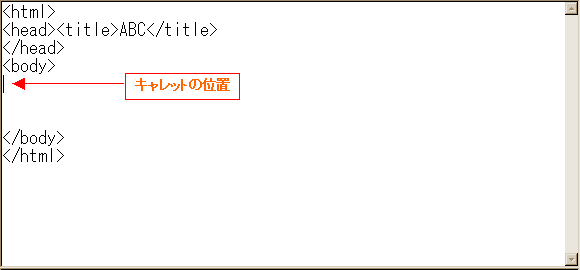
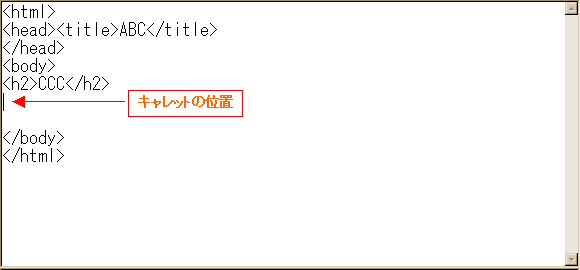
編集領域にキャレットがある状態で、Controlを押しながら < のキーを押してポップアップメニューをだします。
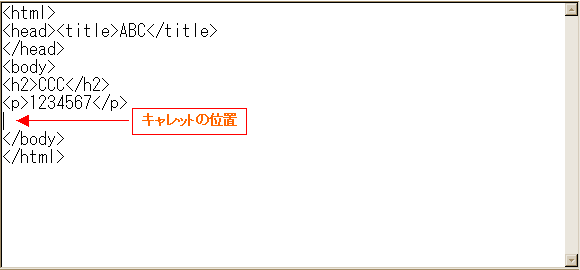
(キャレットとはキー入力の目標となっている位置を示すマークで、通常は縦棒の点滅が使われます)

最初だけ、ポップアップメニューの表示に時間がかかります。

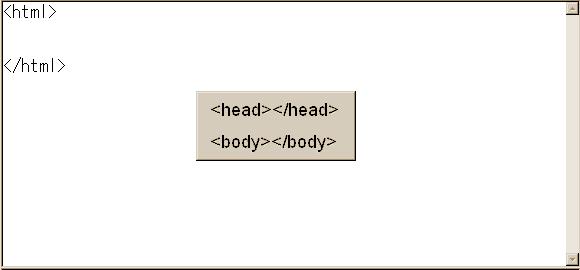
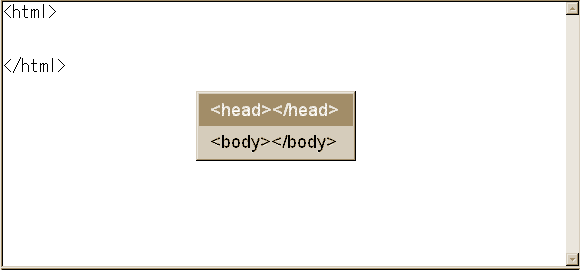
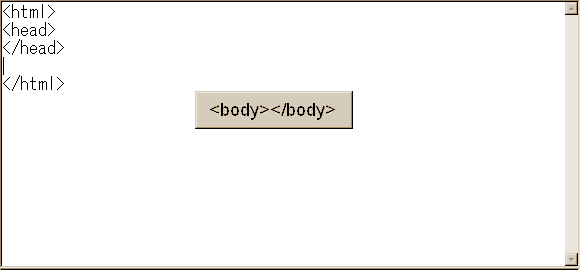
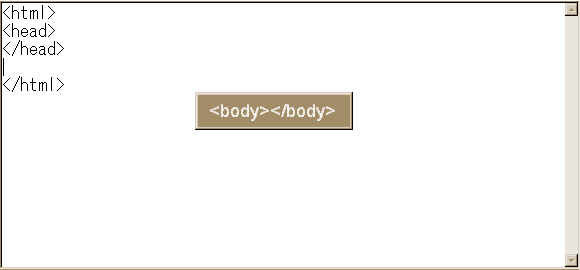
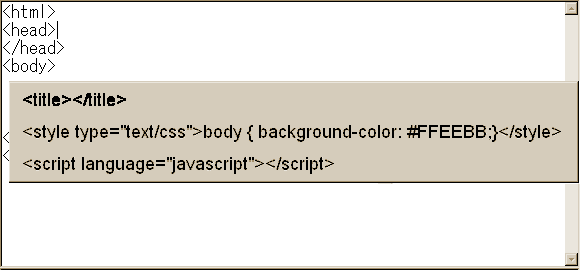
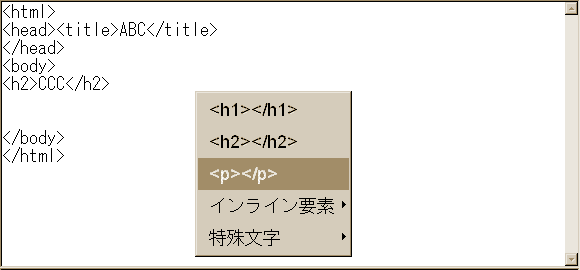
挿入したい項目を↓のキーで選択します。

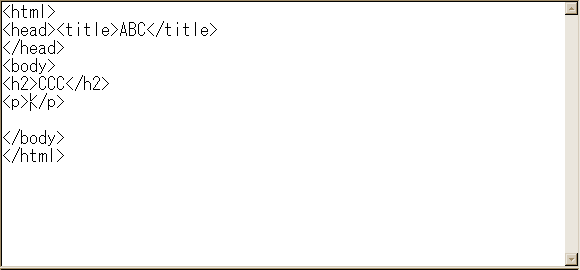
Enterキーで選択したポップアップメニューの項目が挿入されます。

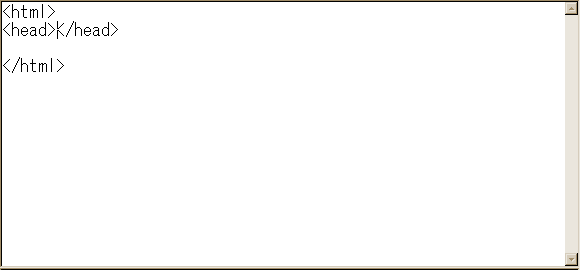
Enterキーで入力したい範囲を作ります。

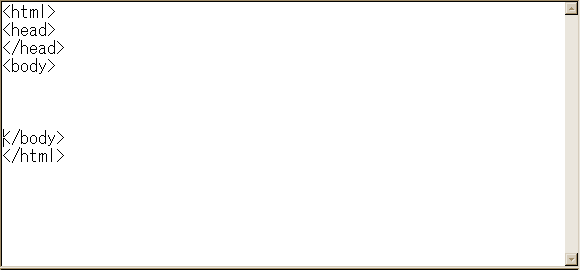
次に挿入したい位置へキャレットを移動します。

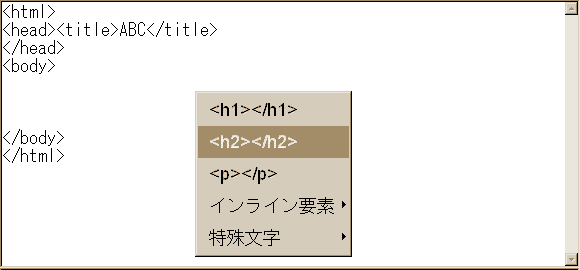
Controlを押しながら < のキーを押してポップアップメニューをだします。
出現するポップアップメニューはキャレット位置によって変化することに注目ください。

挿入したい項目を↓のキーで選択します。

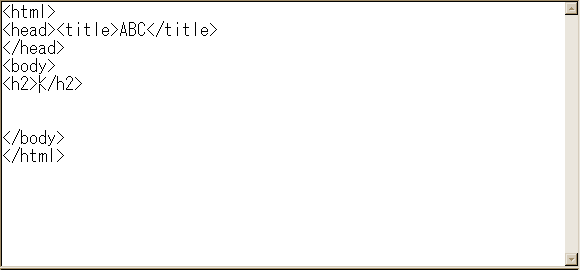
Enterキーで選択したポップアップメニューの項目が挿入されます。

Enterキーで入力したい空間を作ります。

次に挿入したい位置へキャレットを移動します。

Controlを押しながら < のキーを押してポップアップメニューをだします。

挿入したい項目を↓のキーで選択します。

Enterキーで選択したポップアップメニューの項目が挿入されます。

Enterキーで入力したい空間を作ります。

次に挿入したい位置へキャレットを移動します。

Controlを押しながら < のキーを押してポップアップメニューをだします。
このポップアップメニューはhaedの中で操作しないと出ません。

挿入したい項目を↓のキーで選択します。

挿入したい項目を↓のキーで選択し、Enterキーで選択したポップアップメニューの項目を挿入しています。

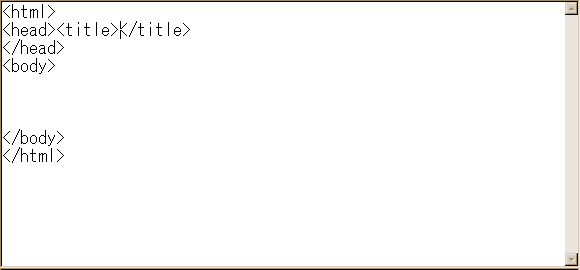
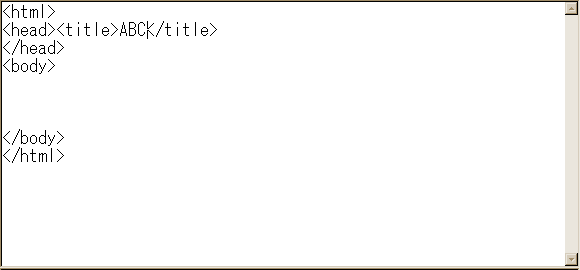
そのまま入力したい文字列を入力しています。

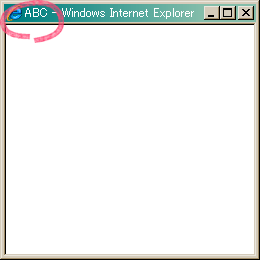
ここでブラウザを使い、タイトルのABCが表示されるか確認してみましょう。

次に挿入したい位置へキャレットを移動します。

Controlを押しながら < のキーを押してメニューを出した後、挿入したい項目を↓のキーで選択します。
このポップアップメニューは、bodyの中で操作しないと出ません。

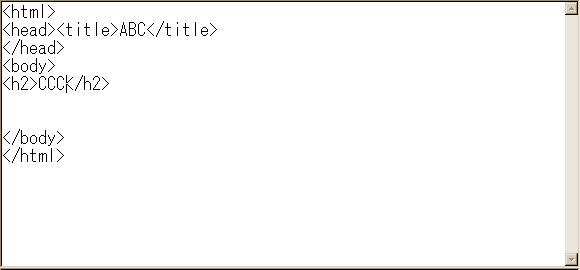
ポップアップメニューの選択項目をEnterキーで挿入します。

そのまま入力したい文字列を入力しています。

ここでブラウザに入力したCCCが希望通りに表示されるか確認してみましょう。

次に挿入したい位置へキャレットを移動します。

Controlを押しながら < のキーを押してメニューを出した後、挿入したい項目を↓のキーで選択します。

ポップアップメニューの選択項目をEnterキーで挿入します。

そのまま入力したい文字列を入力しています。

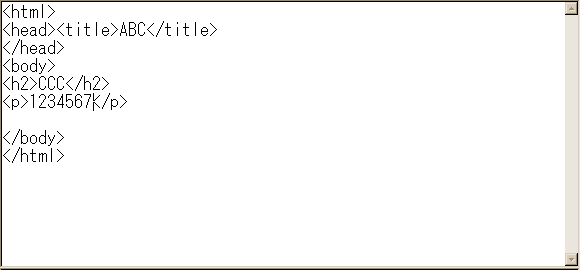
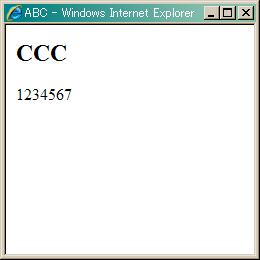
ここでブラウザを使い、入力した1234567が希望通りに表示されるか確認してみましょう。

次に挿入したい位置へキャレットを移動します。

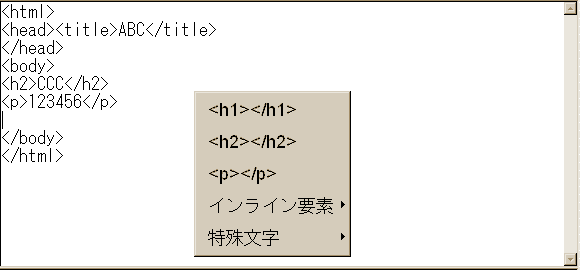
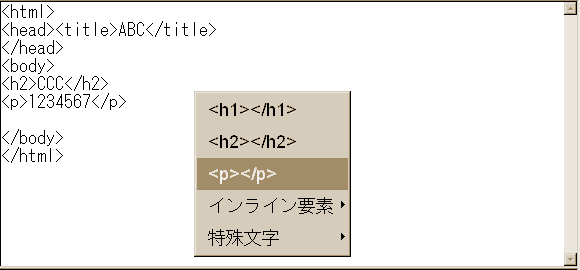
Controlを押しながら < のキーを押してポップアップメニューをだします。
このポップアップメニューは、bodyの中で操作しないと出ません。

挿入したい項目を↓のキーで選択します。

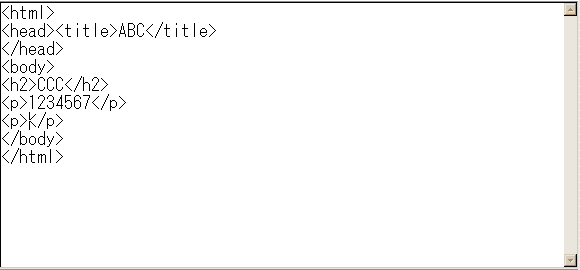
Enterキーで挿入します。

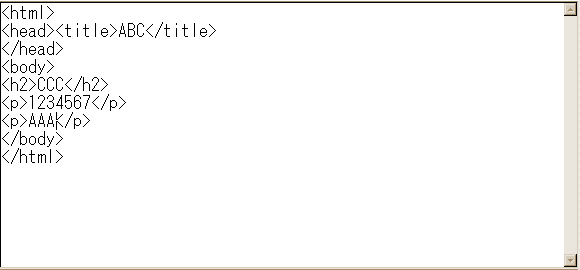
そのまま入力したい文字列を入力しています。

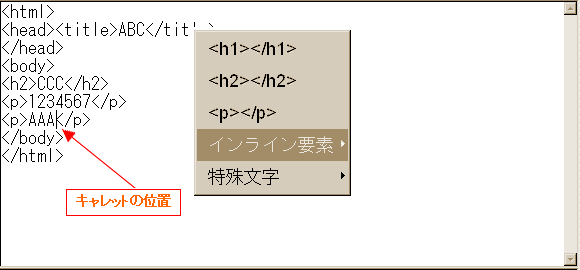
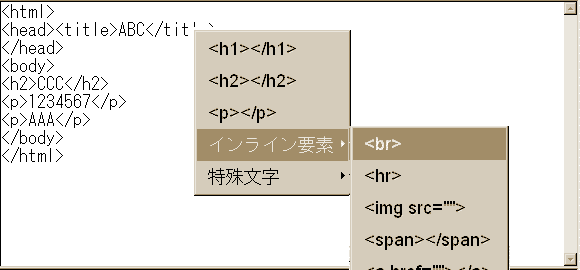
挿入したい位置で、Controlを押しながら < のキーを押してポップアップメニューを出した後、
項目を↓のキーで選択します。この場合<br>を選択したいのですが、それは「インライン要素」のサブメニュー内にあるのでそれを選んでいます。

サブメニューの位置で→(またはEnter)押し、それから↓のキーで選択しします。

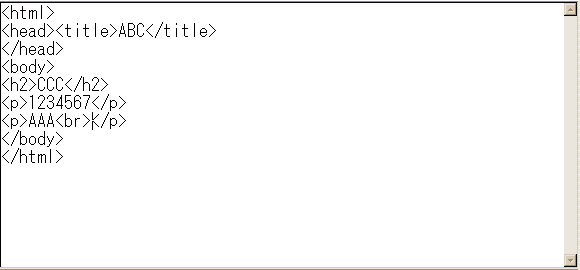
Enterキーで挿入しています。

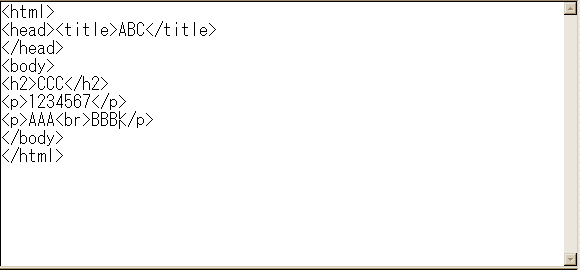
そのまま入力したい文字列を入力しています。

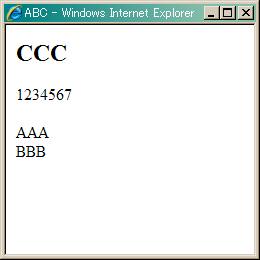
ここでブラウザを使い、入力した文字列が希望通りに表示されるか確認してみましょう。

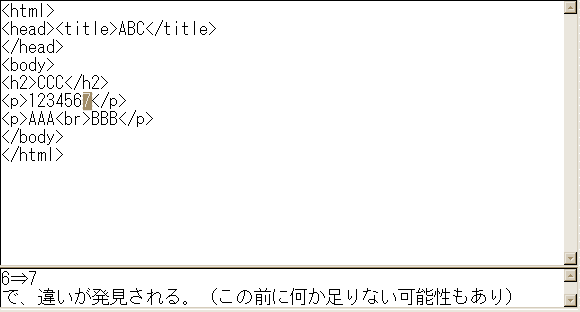
Web学習ページなどをご利用の場合です。
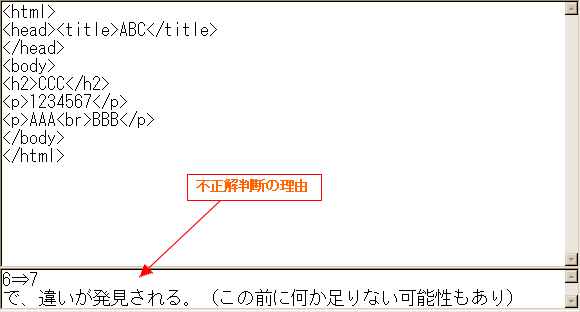
評価ボタンで不正解の箇所の時、下の段で不正解判断の理由が表示されます。

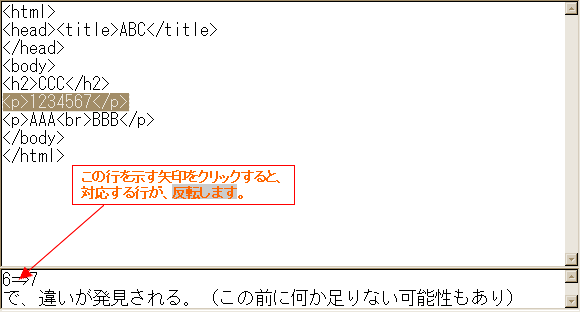
下の行番号直後⇒の箇所をクリックしています。これで間違いと判断された行が反転します。この場合は、6行目の7が現れた所で間違と判断していることが分かります。

余計な7を削除すれば、正解になります。