 ここまで作る操作例はこちら
ここまで作る操作例はこちらこれから下記の作品を作る場合の操作例を示します。
 ここまで作る操作例はこちら
ここまで作る操作例はこちら
これから下記の作品を作る場合の操作例を示します。
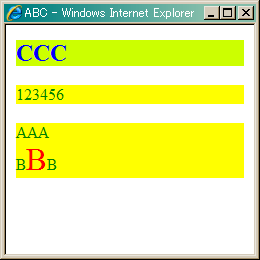
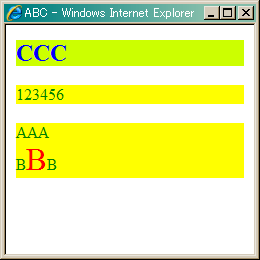
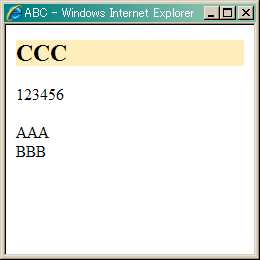
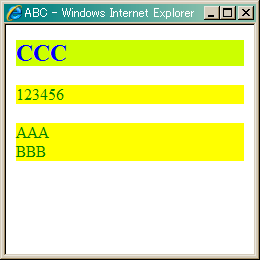
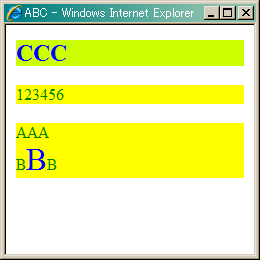
| 目標のブラウザ表示イメージ | 目標のソース例 |
|---|---|
 |
<html>
<head><title>ABC</title>
<style type="text/css">
h2 { background-color: #CCFF00; color: blue;}
p { background-color: #FFFF00; color: green;}
span { color: red; font-size: 24pt;}
</style>
</head>
<body>
<h2>CCC</h2>
<p>123456</p>
<p>AAA<br>B<span>B</span>B</p>
</body>
</html>
|
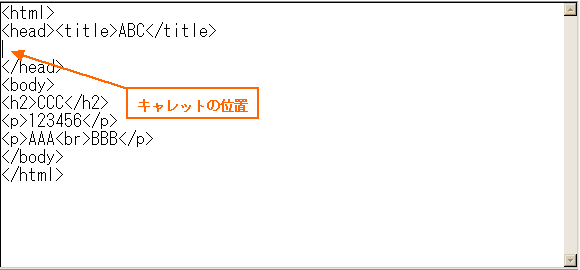
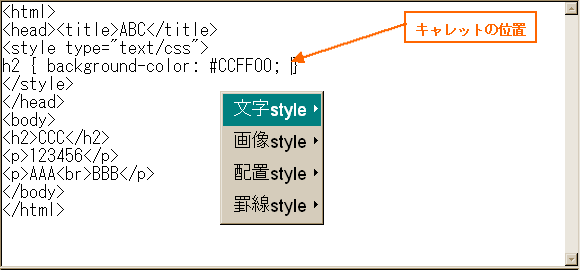
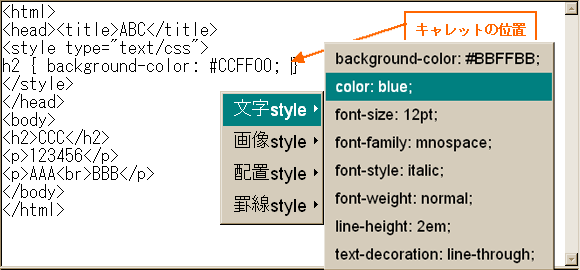
スタイルを書くための領域をEnterであけます。そして、Controlを押しながら < のキーを押してポップアップメニューをだします。
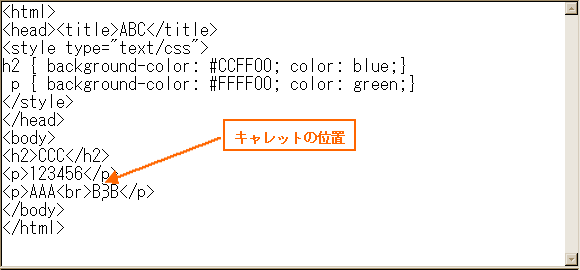
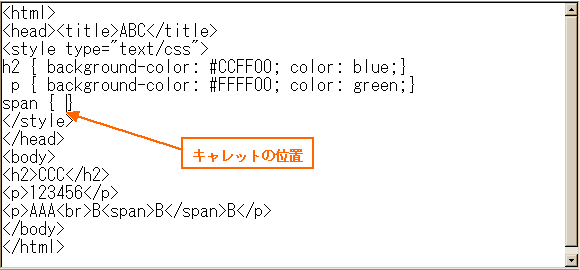
(キャレットとはキー入力の目標となっている位置を示すマークで、通常は縦棒の点滅が使われます)

最初だけ、ポップアップメニューの表示に時間がかかります。
このポップアップメニューはhaedの中で操作しないと出ません。
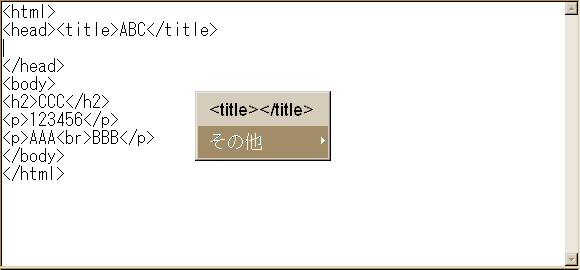
↓で「その他」を選択して、
→またはEnterを押します。

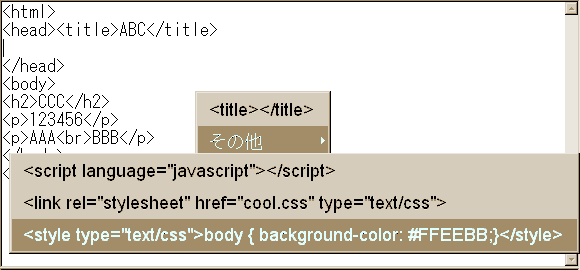
挿入したいstyleの項目を↓のキーで選択し、
Enterを押します。

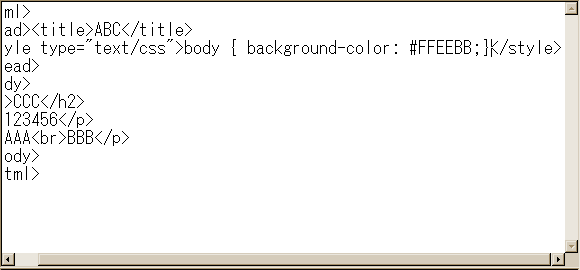
Enterキーで選択したポップアップメニューの項目が挿入されます。

Enterキーで入力します。

キャレット位置を移動してEnterなどで
見た目で分かりやすい編集をします。

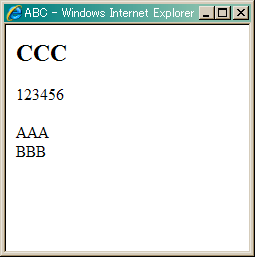
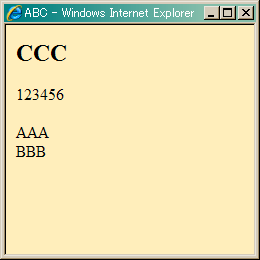
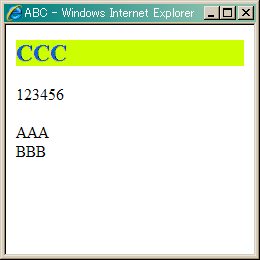
ここでブラウザを使い、入力したスタイルが反映されているか確認してみましょう。

bodyを削除して代わりにh2へ変更します。

ここでブラウザを使い、変更が反映されているか確認してみましょう。

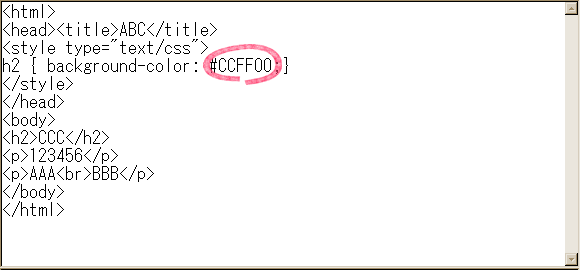
背景色を希望の色に変更します。

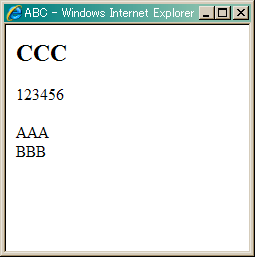
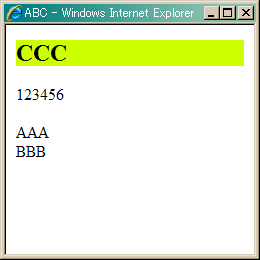
ここでブラウザを使い、変更が反映されているか確認してみましょう。

h2の文字色を指定する位置へキャレットを移動し、必要ならスペースを入力後、
Controlを押しながらスペースのキーを押してポップアップメニューをだします。
これで、各種プロパティを出せます。
ただし、これが使えるのはheadの中のstyle範囲内です。
( < で なくてスペースを押します。)

文字色の指定なので、文字styleから「color: blue;」を選択してEnterします。

ここでブラウザを使い、変更が反映されているか確認してみましょう。

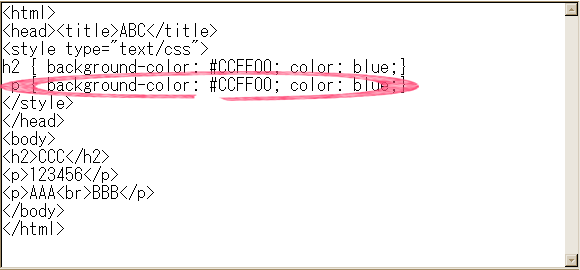
上記でできたh2のセレクタをコピーします。
そして、一方のh2をpへ変更します。

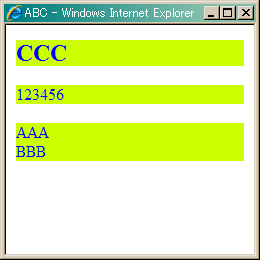
ここでブラウザを使い、変更が反映されているか確認してみましょう。

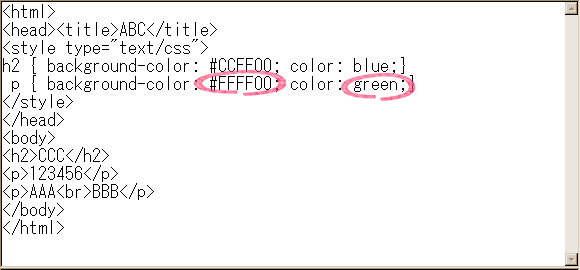
背景色と文字色の設定値へ変更すます。

ここでブラウザを使い、変更が反映されているか確認してみましょう。

Bという部分を指定し、文字色やや文字を大きくするため、spanタグで囲みます。
そこで、挿入したい位置へキャレットを移動します。

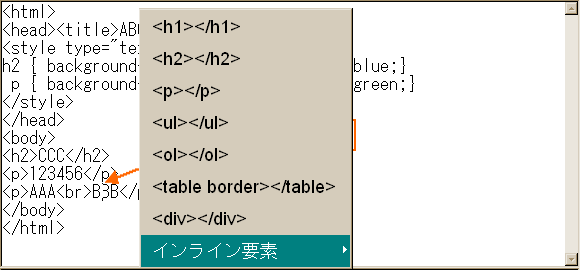
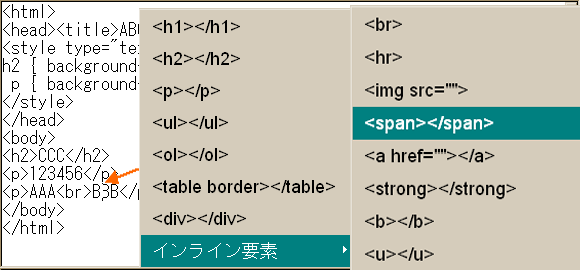
Controlを押しながら < のキーを押してポップアップメニューをだします。
そして、インライン要素を選択します。

インライン要素からspanタグを選択します。

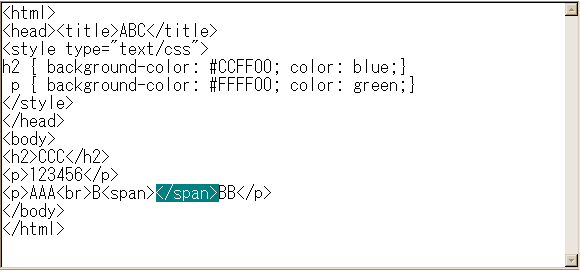
</span>をの部分を選択し、Control+xでこれを切り取ります。

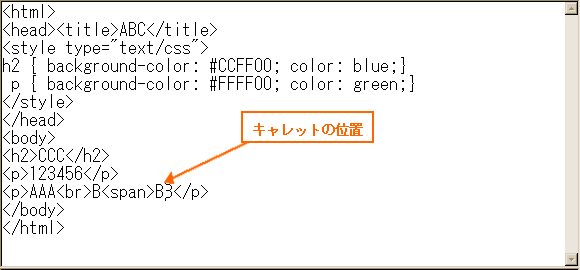
キャレットを移動先へ移動します。ここで、Control+vで貼り付けです。

貼り付けただけで、spanのスタイルを設定しなければ変化しません。
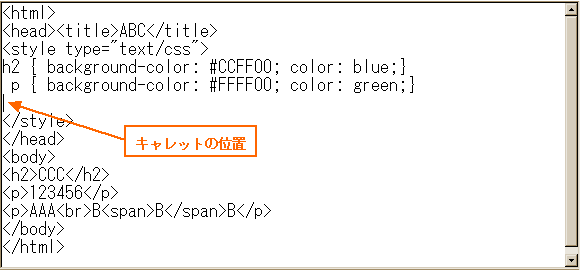
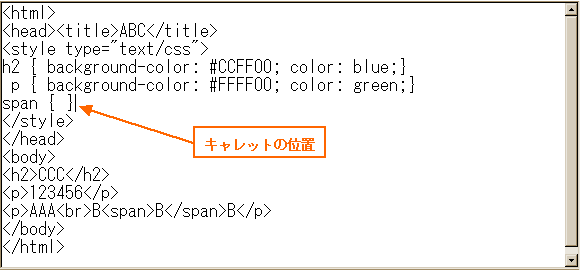
spanをセレクタとする空間を空けます。

spanをセレクタとするスタイル範囲である { } を書いてしまいます。

spanのスタイル挿入位置へキャレットを移動します。

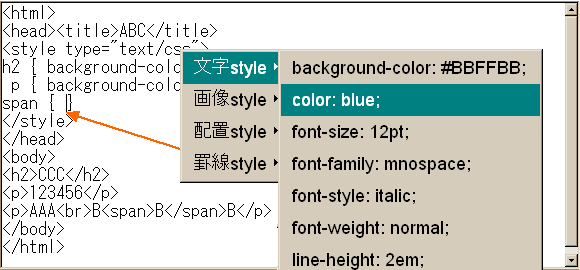
Controlを押しながらスペースでメニューを出して
文字styleからcolor: blueを選択します。

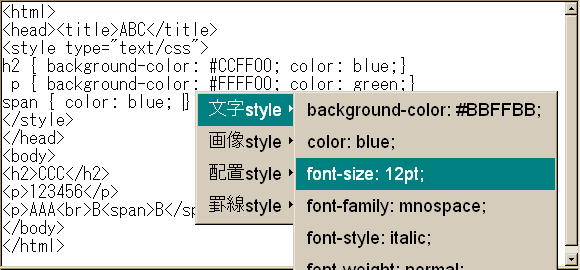
Controlを押しながらスペースでメニューを出して
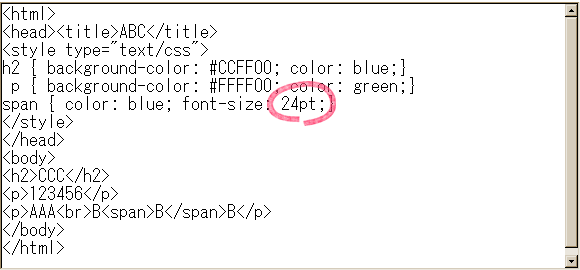
文字styleからfont-size: 12ptを選択します。

フォントサイズを24へ変更します。

ここでブラウザを使い、変更が反映されているか確認してみましょう。

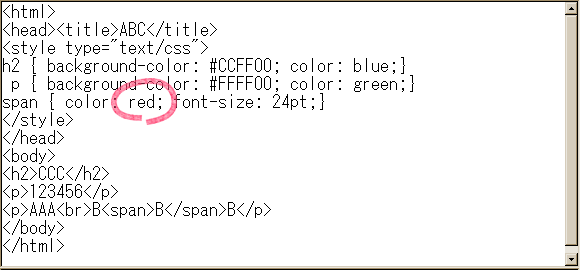
文字色をredに変更して終了です。

ここでブラウザを使い、変更が反映されているか確認してみましょう。