Eclipseを使って、
Create AactivityでEmptyやBlank のActivityを選択すると、
デフォルトのレイアウトは
リラティブレイアウト(RelativeLayout)と呼ばれる配置方法になります。
これは、親や先に配置した部品(View)を基準にして配置する方法で、
RelativeLayoutのUI操作に関しては
このページを参照してください。
基本的なレイアウトとして、次のようなものがあります。
- リラティブレイアウト(RelativeLayout)親や先に配置した部品(View)を基準にして配置
- リニア レイアウト(LinearLayout)Viewを縦・横方向に並べるレイアウト
- テーブル レイアウト(TableLayout)Viewを表形式に並べるレイアウト
- グリッドレイアウト(GridLayout)Viewを格子状に並べるレイアウト
- アブソリュート レイアウト(AbsoluteLayout)Viewを絶対座標で配置するレイアウト
- フレーム レイアウト(FrameLayout)Viewを左上を原点に重ねるレイアウト
レイアウトは、全てViewGroupのサブクラスになっています。下に RelativeLayout のクラス階層を示します。
java.lang.Object
android.view.View
android.view.ViewGroup
android.widget.RelativeLayout
レイアウト RelativeLayoutのプログラミング
通常は、xmlのリソースファイルで、レイアウトを記述しますが、以下ではプログラム コードで行ってみます。

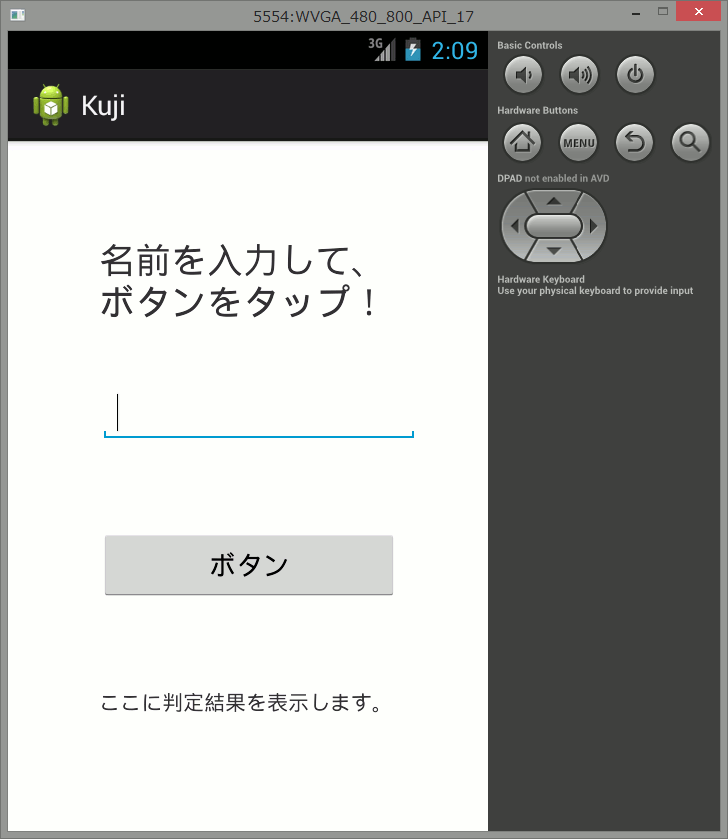
これは、ここで作成したRelativeLayoutと
同等の配置を試みたものです。
(理解のために試みましたが、実際はリソースファイルを使うべきと考えます)
public class MainActivity extends Activity {
TextView textView1;
EditText editText1; //名前編集用編集部分
Button button1;
TextView textView2; //結果表示用の表示部分
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);//デフォルトのリソースは使わない。
RelativeLayout layout = new RelativeLayout(this);
setContentView(layout);
RelativeLayout.LayoutParams params;
textView1 = new TextView(this);
textView1.setId(9001);// idを付けないと、RelativeLayoutのの相対対象にできない。
textView1.setText("名前を入力して、\nボタンをタップ!");
params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.CENTER_HORIZONTAL);
params.addRule(RelativeLayout.ALIGN_PARENT_TOP);
params.setMargins(0, 64, 0,0);
//textView1.setLayoutParams(params);
//layout.addView(textView1);//この2行のコメントの処理は、次の1行で可能
layout.addView(textView1,params);//TextView配置
textView1.setTextSize(24);
editText1 = new EditText(this);
editText1.setId(9002);
params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.BELOW,9001);
params.addRule(RelativeLayout.ALIGN_LEFT,9001);
params.setMargins(0, 39, 0, 0);
layout.addView(editText1, params);//TextView配置
editText1.setMinEms(10);
button1 = new Button(this);
button1.setId(9003);
button1.setText("ボタン");
params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.BELOW, 9002);
params.addRule(RelativeLayout.ALIGN_LEFT,9002);
params.setMargins(0, 57, 0, 0);//左、上、右、下のマージン
layout.addView(button1, params);//ボタン配置
button1.setMinimumWidth(200);
textView2 = new TextView(this);
textView2.setId(9004);// idを付けないと、RelativeLayoutのの相対対象にできない。
textView2.setText("ここに判定結果を表示します。");
params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.BELOW, 9003);
params.addRule(RelativeLayout.ALIGN_LEFT,9003);
params.setMargins(0, 57, 0,0);
layout.addView(textView2,params);//TextView配置
}
}
上記の
コメントで示すように、生成しLayoutParamsを
配置したいViewのインスタンス
.setLayoutParams(params);
で、配置の方法を指定します。
また LayoutParamsのコンストラクタは、次のようになっている。
RelativeLayout.LayoutParams(int w, int h)
つまり、幅と高さを指定する引数であるが、定数として次の3種類のどれかを指定できる。
| RelativeLayout.LayoutParams.WRAP_CONTENT | 部品の内部にマッチ配置 |
| RelativeLayout.LayoutParams.FILL_PARENT | 以前使われていたが、現在は下の表記を使うようになっている。 |
| RelativeLayout.LayoutParams.MATCH_PARENT | 親の隙間にマッチするような配置 |
RelativeLayoutで使える表記で、
親との相対位置を指定する表現をまとめます。
(ここで、利用した表記は太文字にしました。Javaでは、RelativeLayout.LayoutParamsのaddRuleメソッド引数で使います。)
| XMLの指定 | Javaの指定 | 概要 |
|---|
| android:layout_alignParentTop="true" | addRule(RelativeLayout.ALIGN_PARENT_TOP, RelativeLayout.TRUE) | 親の上辺 |
| android:layout_alignParentBottom="true" | addRule(RelativeLayout.ALIGN_PARENT_BOTTOM, RelativeLayout.TRUE) | 親の下辺 |
| android:layout_alignParentLeft="true" | addRule(RelativeLayout.ALIGN_PARENT_LEFT, RelativeLayout.TRUE) | 親の左辺 |
| android:layout_alignParentRight="true" | addRule(RelativeLayout.ALIGN_PARENT_RIGHT, RelativeLayout.TRUE) | 親の右辺 |
| android:layout_centerHorizontal="true" | addRule(RelativeLayout.CENTER_HORIZONTAL RelativeLayout.TRUE) | 親の水平方向中央 |
| android:layout_centerVertical="true" | addRule(RelativeLayout.CENTER_VERTICAL, RelativeLayout.TRUE) | 親の垂直中央 |
| android:layout_centerInParent="true" | addRule(RelativeLayout.CENTER_IN_PARENT, RelativeLayout.TRUE) | 親の水平垂直中央 |
RelativeLayoutで使える表記で、先行して配置した部品のidを指定して、それとの相対位置を指定する表現をまとめます。
まず、
他の部品と端を揃えた所を基準とする表現を示します。
| XMLの指定 | Javaの指定 | 概要 |
|---|
| android:layout_alignTop="id" | addRule(RelativeLayout.ALIGN_TOP, id) | 上揃え |
| android:layout_alignBottom="id" | addRule(RelativeLayout.ALIGN_BOTTOM, id) | 下揃え |
| android:layout_alignLeft="id" | addRule(RelativeLayout.ALIGN_LEFT, id) | 左揃え |
| android:layout_alignRight="id" | addRule(RelativeLayout.ALIGN_RIGHT, id) | 右揃え |
| android:layout_alignBaseline="id" | addRule(RelativeLayout.ALIGN_BASELINE, id) | テキストのベースライン |
次が、
他の部品と隣接した所を基準とする表現を示します。
| XMLの指定 | Javaの指定 | 概要 |
|---|
| android:layout_above="id" | addRule(RelativeLayout.ABOVE, id) | 上隣 |
| android:layout_below="id" | addRule(RelativeLayout.BELOW, id) | 下隣 |
| android:layout_toLeftOf="id" | addRule(RelativeLayout.LEFT_OF, id) | 左隣 |
| android:layout_toRightOf="id" | addRule(RelativeLayout.RIGHT_OF, id) | 右隣 |