
この時、上記のようなダイアログが出る場合、「はい」を選びます。
なお、得られたファイルの名前に余計な記号が付く場合は、名前を変更しましょう。 ファイル名に全角文字や記号が含まれる場合、それに対応できないサーバがあります。 半角英数字だけで名前を作るのがよいでしょう。
←クリックください。
目標で見える作品を、ローカルマシンの中に net03.htmのファイル名で作成してみましょう。
(ネットワークの先でなく、自身のコンピュータの中を示す場合に ローカルマシンという
表現を使います。対してネットワークの先にある遠くのマシンいう場合にリモートマシン
という言い方をします。)
目標では
各タグへ色を設定するCSS(スタイルシート)と呼ばれる仕組も利用していますが
その詳細は後述します。
<head>と</head>の間に、
次のような記述があり、これで各要素の色を指定しています。この記述を利用して、body内を作るようにしましょう。
<html>
<head> <title>交換方式</title>
<style type="text/css">
body { background-color: #AACCFF; }
h1,h2 { background-color: #CCEEFF; }
b { color: red }
</style>
</head>
<body>
</body>
</html>
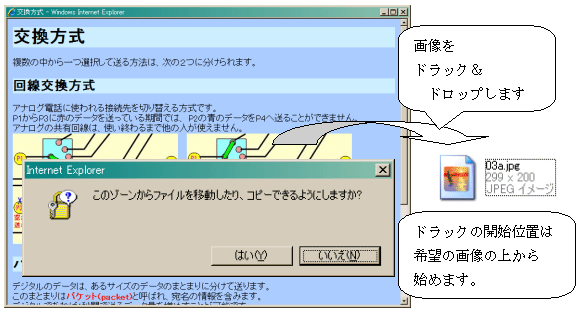
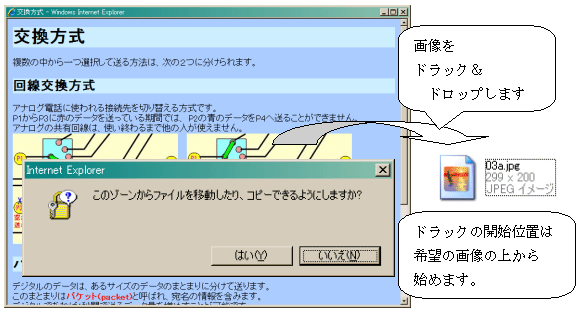
なお、InternetExplorerを使っている場合、
ブラウザ内の画像をデスクトップへドラック アンド ドロップすると、
その画像ファイルをデスクトップへコピーできます。
それによって得られた画像を利用して作成ください。

この時、上記のようなダイアログが出る場合、「はい」を選びます。
なお、得られたファイルの名前に余計な記号が付く場合は、名前を変更しましょう。
ファイル名に全角文字や記号が含まれる場合、それに対応できないサーバがあります。
半角英数字だけで名前を作るのがよいでしょう。
目標で使用している文章を以下に示します。
なおこれは、パワーユーザを目指す方が理解すべき内容になっています。
よくばりですが、せっかく作るので同時に理解することを目標にしましょう。
(今後もこのような出題があります。特別に制作用のフォルダを用意して、指示してあるファイル名でその中に作成してください。
このような出題でファイルを作っていくと、最終的にネットワークに関する簡単な説明用のHTML群が出来上がります。)
交換方式 複数の中から一つ選択して送る方法は、次の2つに分けられます。 回線交換方式 アナログ電話に使われる接続先を切り替える方式です。 P1からP3に赤のデータを送っている期間では、 P2の青のデータをP4へ送ることができません。 アナログの共有回線は、使い終わるまで他の人が使えません。 ⇒ パケット交換方式 デジタルのデータは、あるサイズのデータのまとまりに分けて送ります。 このまとまりはパケット(packet)と呼ばれ、宛名の情報を含みます。 デジタルであれば1秒間で送るデータ量を増やすことが可能です。 速く送ることで生まれた時間的隙間に、他の人のパケットも送れます。 ⇒ 共有回線で赤と青のパケットを混在して送っているイメージです。
上記の文章をコピーし、テキスト編集ツールで 貼り付けて作成することも可能です。
解答例は日を改めて、履歴のボタンで表示するページからこのページに移動すると、見えるようになっています。
この例は、画像ファイルの配置が、作成する下のHTMLファイルと同じフォルダである場合のものです。
また、コピーした画像ファイルは、03a.jpg、03b.jpg、03c.jpg、03d.jpgの名前である場合の例です。
<html>
<head> <title>交換方式</title>
<style type="text/css">
body { background-color: #AACCFF; }
h1,h2 { background-color: #CCEEFF; }
b { color: red }
</style>
</head>
<body>
<h1>交換方式</h1>
<p>複数の中から一つ選択して送る方法は、次の2つに分けられます。
</p>
<h2>回線交換方式</h2>
<p>アナログ電話に使われる接続先を切り替える方式です。<br>
P1からP3に赤のデータを送っている期間では、
P2の青のデータをP4へ送ることができません。<br>
アナログの共有回線は、使い終わるまで他の人が使えません。<br>
<img src="03a.jpg">⇒<img src="03b.jpg">
</p>
<h2>パケット交換方式</h2>
<p>デジタルのデータは、あるサイズのデータのまとまりに分けて送ります。<br>
このまとまりは<b>パケット(packet)</b>と呼ばれ、宛名の情報を含みます。<br>
デジタルであれば1秒間で送るデータ量を増やすことが可能です。<br>
速く送ることで生まれた時間的隙間に、他の人のパケットも送れます。<br>
<img src="03c.jpg">⇒<img src="03d.jpg"><br>
共有回線で赤と青のパケットを混在して送っているイメージです。
</p>
</body>
</html>