bodyの範囲内に書くタグとして、次のような重要な役割のものがあります。

詳細は、後述しています。
HTMLの規則を知らなくてもホームページを作る機能の専用ソフトがたくさん存在します。しかし
サーバ側のプログラムも考慮して、自由な発想で自身の作品を作れるプロを目指すためには、
HTMLの規則の理解を避けてはいけないでしょう。
インターネットブラウザで見るページはブログ(Blog)やツイッター(Twitter)を含めたすべてで
HTMLを基本とした規則を利用しています。
しかしやみ雲に学習しても ブラウザによって見え方が違う所もあり、
あまり細かい所にこだわるのは時間の無駄です。
大事なことは、規則を理解して、それを応用して何が作れるかを判断する能力とそれを実現する力です。
それには 「何のために存在するタグか?」の存在理由を理解して、自分で考えて作る練習を繰り返すことです。
近年では、ワードプロセッサ(文章などの編集ソフトで略すと、ワープロ)でもHTMLを作ることができます。
しかし一般に、ワードプロセッサは 印刷物を作る場合に使います。
つまり指定サイズの用紙のどこに、文や図を配置するかを、指定する機能になっています。
対してHTMLは、HTMLタグを使い、『タグ』と『見せたい文』の記述順番で、
ブラウザに見せる情報の意味や構造を指定するものです。
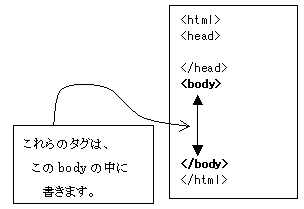
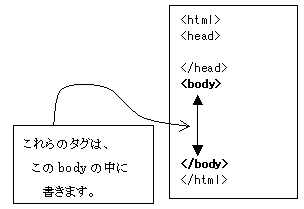
まず始まりの<html>と終わりの</html>でHTMLの範囲を指定します。
その中に<head>と</head>で範囲を指定した部分と、
<body>と</body>で範囲を指定した部分を、この順番に一つだけ書く規則になっています。
ブラウザの中へ直接に見せる部分は、必ずbodyの範囲の中に書きます。
headの中にはタイトルや、bodyに書いた内容をどのように見せるかなど補佐的な役割の指示を書きますが、
詳細は必要に応じて後述します。

詳細は、後述しています。
これ以外も、文字列を飾るための指定や、ブラウザに見せないためのコメント指示などがあります。
(コメントは<!-- と --> で挟みます。)
HTMLは、タグと呼ばれる < と > で囲んだ範囲で、
ブラウザへの指示を書きます。
よってこの特別な意味の< や >の文字を単純に書いても表示しません。
このように、単純に書いても見えない文字などを表示させる場合は、
特殊な表示の方法が使われます。
例えば、「<>」と表示させるには「<>」と書きます。
また、半角スペースも特殊文字の一つで、一つの半角スペースを で表現します。
bodyの中では、たくさんのスペースや行を改めて書いても、単語と単語を区切る一つのスペースがあるだけと判断されて
表示します。例えば、bodyの中で左下のように書いても、右下のように見えるだけです。
| 書いた内容 | ブラウザでの見た目 |
<body>
HyperText Markup
Language
</body>
|
HyperText Markup Language |
5個の半角スペースを作る場合は、と を『 』
と五つ並べ、行を改める所で<br>を使う次の表現で書きます。
なお、行を改めることを改行(かいぎょう)と呼び、今後はその表現を用います。
| 書いた内容 | ブラウザでの見た目 |
<body> HyperText Markup <br><br> Language </body> |
HyperText Markup
Language
|
なお半角スペースや 改行や Tabキーによる空間の記述は、
タグの区切りとして使われ、何個あっても同じです。
よって、構造が分かりやすく見えるように自由にたくさん使って構いません。これはbody以外の箇所でもそのように扱われます。
しかし日本語の全角文字のスペースの取り扱いは、注意が必要です。
これをbodyの中で使うと その数のスペースを作ることができます。
代わりに半角スペースのようなタグの区切り用に使えないので、
bodyの中で無理やり空間を作る目的以外に使ってはいけません。
メモ帳で編集する場合は、半角スペースか全角スペースか分かり難いので、
特にhead内で全角スペースを記述しないよう注意してください。