var v;
var data = 50;
v = 30 + data; の実行で、変数vに記憶されるのは、
30とdataに記憶される50を加算した80になります。
var v;
var data = "50";
v = 30 + data; の実行で、変数vに記憶されるのは、
30とdataに記憶される"50"をつなげた3050になります。
この30やdataは、 +の演算対象で、+のオペランド(operand)と呼びます。
そして、+のオペランドの一方が文字列の場合、文字列とした連結処理になる規則があるのです。
例えば次のコードがあるとします。
var v;
var data;
data = prompt("input number" , "");
v = 30 + data;
この実行で、promptに50をキー入力したとします。

この情報は、文字列なので、"50"がdataに記憶され、+は左右をつなげる処理になり、
3050がvに記憶されます。
ここで、算術加算の演算させて 80をvに記憶させたい場合、dataの文字列"50"を数値の50に変換する必要があります。
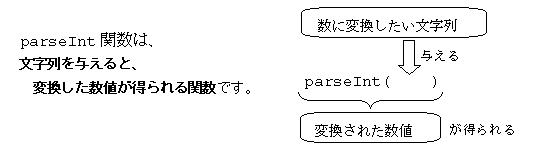
その場合は parseIntと呼ばれる関数を、次のように使います。
var v;
var data;
data = prompt("input number" , "");
v = 30 + parseInt( data );
これで、dataに記憶されるデータが"50"の文字列が、parseIntによって数値の50に変換され、
計算結果の80がvに記憶されます。

(変換できない文字列を与えるとエラーが起きます)
なお、alertや、promptも関数と呼ばれる命令の種類です。これらは、カッコの中に与える情報を書いて、
その情報で目的の処理を実行するようになっています。
この与える情報は、引数(argument)と呼びます。


