以下は、D:ドライブ直下のwebsiteというフォルダにHTML群を置く場合の例です。 htmlファイルはこれから作る予定で、画像を入れたimgフォルダだけ用意した場合の例です。

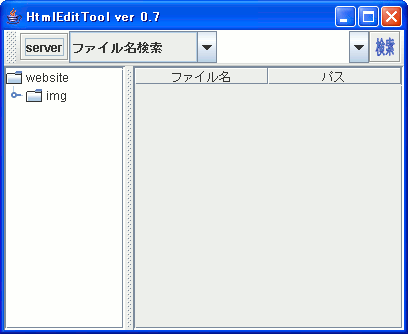
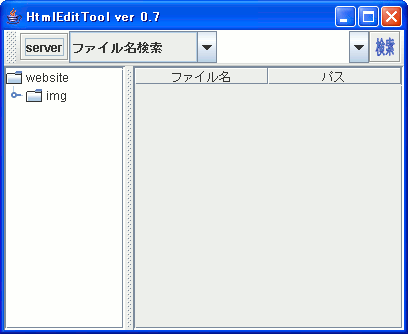
まず、ダブルクリックして、起動します。
(システムによっては、マウス右クリックメニューなどで、Javaのランタイムによる実行を選ぶ必要があります。)
次のような初期画面です。

これは学習用のWeb管理用ファイルビューア(ここからダウンロード可能)の説明です。 主な機能は次の通りです。
HTML編集:ビューア内のファイルアイコンダブルクリックでHTMLを編集するためのHtmlEditorが起動できます。
この編集では、タグ入力補助機能使用例 スタイル入力補助機能使用例で
示すような挿入機能があります。
基本的に単体で動作するHtmlEditorと同じ機能なので、それらの使い勝手はそちらをご覧になってください。
(なお、HtmlEditorのポップアップメニューと少し違う箇所があります)
ファイル検索:ビューア内のファイル検索機能がHtmlEditorと連動します。
Webサーバ:ビューア内のルートをドキュメントルートにした簡易版Webサーバーを動作できます。(サーバを介した動作の確認用です)
ファイル生成:ビューア内のフォルダアイコンの右クリックで編集対象のテキストファイルを開くダイアログが開きます。
この時に存在しないファイル名を入力すると、そのファイルを生成してから開きます。
ftpアップロード:ビューア内のファイルアイコンの右クリックで、FTPアップロードが可能
外部メニューファイル利用HtmlEditTool.jarと同じ位置にあるHtmlEditorMenu.txtを メニューとして利用できる。(このファイルを編集してメニュー追加変更できます)
単にここからからダウンロードしたファイルを、HTML群がある(または置く予定の)
ドキュメントルートとなるフォルダ内に移動します。
以下は、D:ドライブ直下のwebsiteというフォルダにHTML群を置く場合の例です。
htmlファイルはこれから作る予定で、画像を入れたimgフォルダだけ用意した場合の例です。

まず、ダブルクリックして、起動します。
(システムによっては、マウス右クリックメニューなどで、Javaのランタイムによる実行を選ぶ必要があります。)
次のような初期画面です。

左側のビューアにファイルが見える場合は、そのアイコンをダブルクリックするだけで編集用のウインドウが開きます。
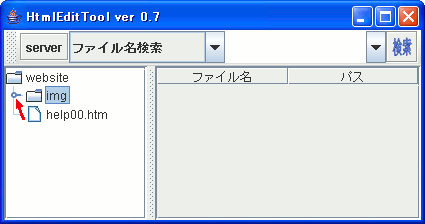
ファイルを生成して編集状態にする場合は、フォルダアイコンを右クリックします。
下は、websiteのフォルダアイコンを右クリックして、直下にhelp.htmを作成して編集しようとしているイメージです。

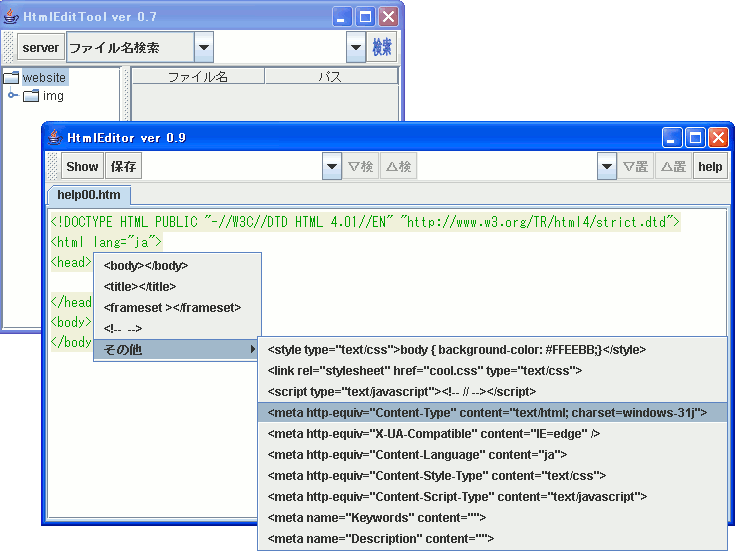
編集用ウインドの操作例です。編集機能では、入力補助機能として、
Controlを押しながら < のキーを押して
ポップアップメニューから選んだタグを挿入できます。
以下はこの操作で、文字セットのメタタグを挿入しようとしているイメージです。

なおスタイル属性などは、Controlを押しながらスペースキーを押して追加できます。
また色指定などは、マウス右ボタンメニューから挿入できます。
この右クリックメニューよりファイルの「名前を付けて保存」ができますが、このダイアログでファイルタイプを選択することにより、
さまざまな文字セットで保存することが可能です。その時に文字セットメタタグが所定の所に記述される場合だけ、
自動的にその文字セットのメタタグ表記が選んだ文字セットに変更されます。
またファイルを開く場合は、この文字セットメタタグが所定の所に記述される場合だけ、自動的にその文字セットで開くように作られています。
ドキュメントルート下のファイルやフォルダのアイコンは左サイドのビューアに表示されますが、
Windowsのシステムで追加しても削除しても名前を変更しても自動的に反映しません。
(上記の開く操作でファイルができた場合も、反映しません。)
このツールを起動した後に、変更(作成や削除を含む)したファイルやフォルダを
左サイドのビューアに更新表示させる場合は、
ドキュメントルートのフォルダアイコン(一番上のアイコン)をダブルクリックしてください。
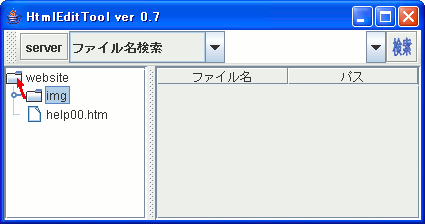
下の画面例では、websiteのアイコンをダブルクリックします。
それによって、ファイルの有無を調べる処理が動作して、結果を反映します。
ドキュメントルートの下にたくさんファイルがある場合、反映するまでに時間がかかることがあります。
なおフォルダアイコンを開く場合は、下の例の図の矢印が指す部分をクリックでします。(再びクリックすると閉じます)

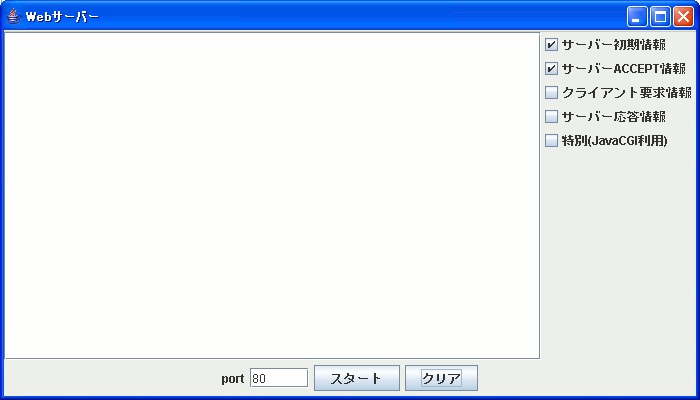
HtmlEditTool.jarの左上端の「server」ボタンでWebサーバー用の次のフレームが表示されます。
ここで「スタート」ボタンのクリックで、Webサーバーが起動します。
Webサーバーの動作中は、ドキュメントルート直下のファイルがTCP/IPで接続可能な他のマシンから閲覧できるようになります。

サーバの動作マシンでWebブラウザを開き、上記例のhelp000.htmを閲覧する場合のブラウザアドレスは、
「http://127.0.0.1/help000.htm」の入力です。
「右欄のサーバー初期情報」にチェックが付いているとWebサーバーが起動時に、このサーバのIPアドレスが表示されます。
他のマシンから見る場合は、127.0.0.1の部分をそのIPアドレスに変更して閲覧します。
左のTreeViewのファイルアイコンを右クリックすると現れるFTP用のダイアログであて先のFTPサーバーへファイルを転送します。
当然ですが、予めFTPサーバー側でユーザ登録してサーバー側のFTPの接続時のディレクトリを設定していなければなりません。
(このサーバー側のFTPの接続時のディレクトリは、以降でリモート・ルートディレクトリと呼びます。)

TreeViewのファイルアイコンがTreeViewの直下にある場合は、そのファイルはリモート・ルートディレクトリへ転送されます。
つまり、左のTreeViewの直下がリモート・ルートディレクトリに対応するようにファイル転送が行われます。
よって、左のTreeViewの直下に「ABC」のフォルダがあり、その中の「test.htm」を右クリックすると、
リモート・ルートディレクトリ直下の「ABC」フォルダ内に「test.htm」を転送します。
この時、サーバー側に「ABC」フォルダが無いと、そのフォルダを生成して転送するように作られています。
なお、FTPファイル転送は、サーバー側にデータコネクション用のコネクション待機状態を行わせるパッシブモードでバイナリーモードで転送します。
さて、左のTreeViewの位置(以後はローカル・ルートと呼ぶ)は、デフォルトでHtmlEditTool.jarを起動した位置になっています。
このローカル・ルートの位置を変更したい場合は、HtmlEditTool.jarと同じ位置に、HtmlEditTool.xmlを置いて、
そのファイル内のid="current-root-path"のvalueにローカル・ルートを記述することで対応できる。
HtmlEditTool.xmlは以下の設定ができ、全てidで意味の識別を指定して、valueで設定値を指定するスタイルである。
| idの値 | このvalueで指定する意味 |
|---|---|
| current-root-path | ローカル・ルートのパス |
| defualt-charset | このツールのエディタで開く場合のデフォルトのキャラクタセット名 |
| destination | リモート・ルートディレクトリのパス |
| dir-attrib | リモート側でフォルダを生成する場合、それに指定する8進数アクセス権限(例:757) |
| file-attrib | リモート側に転送したファイルに指定する8進数アクセス権限(例:606) |
| user | ユーザー名(FTPのアカウント名) |
| password | 上記FTP接続で使うパスワード |