この場合、ステップ1で開いたメモ帳をを閉じないでください。 メモ帳をHTMLのファイルの編集用に使い、ブラウザを出来栄えの確認に使います。
つまり、一つHTMLのファイルを、メモ帳とブラウザの両方で使う形態です。
以下のようにファイルアイコンが見える状態で メモ帳と Internet Explorerが見える状態にするか、
またはそれぞれがタスクバーで簡単に切り替えできる状態で作業するのがよいでしょう。
 、
、 、
、
ホームページとなる作品を作るということは、
HTMLの規則に従って、ファイル拡張子が『.htm』または『.html』のテキストファイルと、
その中で指示した素材のファイルを作る作業です。
いろいろ作り方がありますが、以下で私の作り方を紹介します。
それは、Internet Explorerとメモ帳を使う方法です。
(OSによっては、メモ帳でないテキスト編集ソフトを使うことになります。)
システムの挙動の説明を兼ねていますので、説明に沿って実際に作成してみましょう。
ステップ1で作成したファイルをインターネットブラウザ(Internet Explorerなど)で開きます。
一般にHTMLファイルのダブルクリックで、インターネットブラウザが起動しますが、システムのインストール状況で開かない場合は、
正規の方法で開きます。(→メニューからブラウザを起動して、そのファイルメニューの開くを
選ぶ方法です。)
この場合、ステップ1で開いたメモ帳をを閉じないでください。
メモ帳をHTMLのファイルの編集用に使い、ブラウザを出来栄えの確認に使います。
つまり、一つHTMLのファイルを、メモ帳とブラウザの両方で使う形態です。
以下のようにファイルアイコンが見える状態で メモ帳と Internet Explorerが見える状態にするか、
またはそれぞれがタスクバーで簡単に切り替えできる状態で作業するのがよいでしょう。
 、
、 、
、
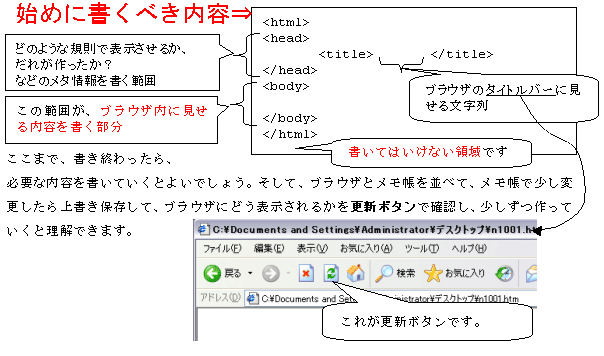
そしてまず、このメモ帳で右下で示すように最初に記述すべきタグを書きます。
最初に記述すべきタグとは、
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
の部分です。これらは一般に必ず書くべきものだからです。

まずは、上記のように書いた後で、<title>と</title> の間に、テストを追加して
上書き保存します。その後で ブラウザの更新ボタン(メニューで「最新の情報に更新」でもよい)をクリックして確認します。
これで、下のようにブラウザになにも表示しなければOKです。

上記のように書いた場合、タイトルの表示を行いますが、bodyの範囲内になにも書いていないので、ブラウザのフレーム内は
なにも表示されません。このウインドウの枠内は、クライアント領域と呼ばれます。
もし上記の内容のつもりで作ったファイルで、ブラウザのクライアント領域に何か表示した場合、どこかが違っているとして修正する必要があります。
HTMLの書き方が慣れていない場合、メモ帳で少し追加修正してはブラウザで確認する作業をこまめに繰り返すとよいでしょう。
なおブラウザの更新ボタンをクリックした時(またはメニューで「最新の情報に更新」を選ぶ操作を行った時)に、
ファイルの内容を再び読み込み直してそれで表示し直します。
対して、メモ帳で変更した内容は「上書き保存」でファイルに書き込まないと
ファイルが変化しません。
よって、メモ帳で編集して、ブラウザの更新を行う前に、メモ帳の「上書き保存」をしなければ、反映した結果を見ることができません。
このように、ブラウザで目標としている内容が見えるまで、編集と更新を繰り返しして作品が作られます。